Collection of typescript error reports
error: import sources within a group must be initialized.tslint (ordered imports)
reason: there is a problem in sorting import names, which requires sorting from small to large letters
solution: modify the rule "ordered imports" in tslint.json to false
"rules": {
"ordered-imports": false
}
Vscode opens the TS project, the CPU is full and the temperature rises
reason: the code helper process takes up too much, system and software problems
solution: modify vs code user settings
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/tmp": true,
"**/node_modules": true,
"**/bower_components": true,
"**/dist": true
},
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/**": true,
"**/tmp/**": true,
"**/bower_components/**": true,
"**/dist/**": true
}
Object attribute assignment error
reason: in JavaScript, we often declare an empty object and then assign a value to this attribute. However, when this operation is placed in typescript, an error will be reported:
let a = {};
a.b = 1;
// Terminal compilation error: TS2339: Property 'b' does not exist on type '{}'.
// Editor error: [ts] Property 'b' does not exist on type '{}'.
solution:
this is because typescript does not allow adding undeclared attributes
therefore, we have two ways to solve this error:
add attribute definitions to the object (recommended). The specific method is: let a = {B: void 0};. This method can fundamentally solve the current problem and avoid the problem of random assignment of objects
add any attribute to object a (emergency). The specific method is: let a: any = {};. This method can make typescript ignore this object during type checking, so as to compile without error. This method is suitable for a large number of old code transformation
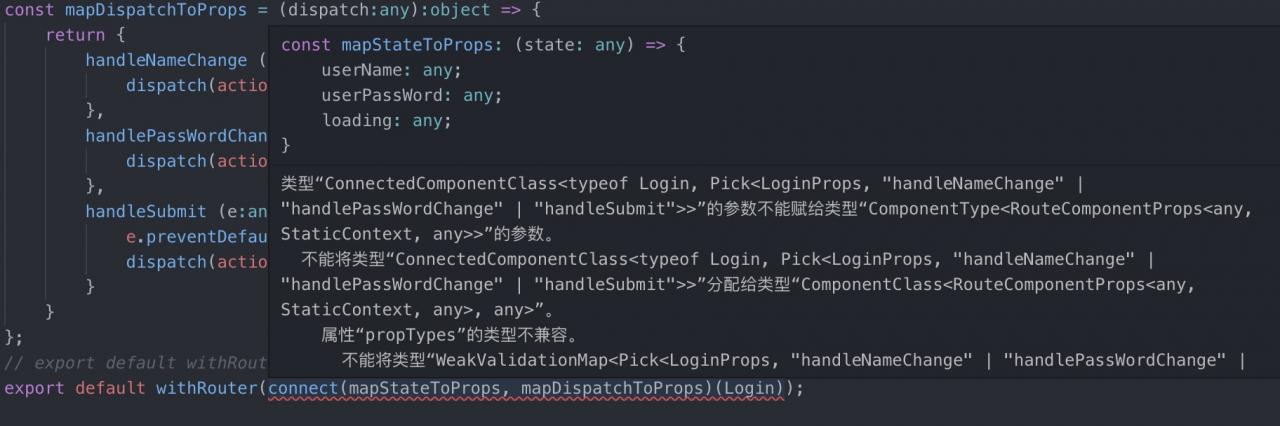
React Redux react router4 reports the wrong type in typescript type check
reason: in the react project, the page needs to obtain routing information, and when react Redux is used, the route needs to be associated with Redux
normal writing method:
import { connect } from 'react-redux';
import { actionCreators } from './store'
import { withRouter } from 'react-router-dom';
export default withRouter(connect(mapStateToProps, mapDispatchToProps)(App));
When typescript is used in react, an error will be reported:
error prompt: type "connectedcomponentclass < typeof Login, Pick< LoginProps, "handleNameChange" | "handlePassWordChange" | "handleSubmit">>” Parameter of cannot be assigned to type 'componenttype & lt; RouteComponentProps< any, StaticContext, any>>” Parameters for. The type connectedcomponentclass < typeof Login, Pick< LoginProps, "handleNameChange" | "handlePassWordChange" | "handleSubmit">>” Assigned to type "componentclass < RouteComponentProps< any, StaticContext, any>, any>”. The type of property 'proptypes' is incompatible

solution: router4 will provide us with a routecomponentprops interface, which is not described in the document. Go to the code and add the type to the code
import { connect } from 'react-redux';
import { withRouter, RouteComponentProps } from 'react-router-dom';
interface Props {
}
class Login extends Component<RouteComponentProps & Props>{}
withRouter(connect(mapStateToProps, mapDispatchToProps)(Login));
Similar Posts:
- Solve the problem of “typeerror: ‘bool’ object is not callable” in flash and Django
- Creating react webpack project through yeoman
- [Solved] React Native Error: Module does not exist in the module map
- [Solved] Vue3+ts+eslint Error: warning Unexpected any. Specify a different type, warning Delete `·` , Missing return type on function, Require statement not part of import statement
- Ionic Error: Failed to load resource [How to Solve]
- How to Solve Vue3 ts setup getCurrentInstance Error
- TypeScript error TS1005: ‘;’ expected [How to Solve]
- Uncaught SyntaxError: The requested module ‘/node_modules/.vite/react-router……Switch
- Troubleshooting of typescript extended global window error