problem found
Run a previous Vue+webpack vue imitation news website small project, report an error
Because I didn’t study Vue deeply, I always reported this error, and it took a long time (to be exact a whole afternoon ^…^) to find the reason -v-
Uncaught TypeError: Cannot assign to read only property ‘ exports ‘ of object ‘ #<Object> ‘

Click on the wrong file and mark the wrong place as a piece of code:

1 import {normalTime} from ' ./timeFormat ' ;
2 module.exports = {
3 normalTime
4 };
Is module.exports;
Solution
Search with Google, and various searches on forums:
The reasons are as follows:
The code above is ok. You can mix require and export. You can’t mix import and module.exports.
The translation means that there is nothing wrong with the code. When webpack is packaged, you can mix require and export in the js file. But import and module.exports cannot be mixed
Because import and module.exports are not allowed to be mixed in webpack 2 ,
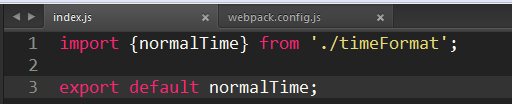
The solution is to change it to ES6.

1 import {normalTime} from ' ./timeFormat ' ;
2 export default normalTime;
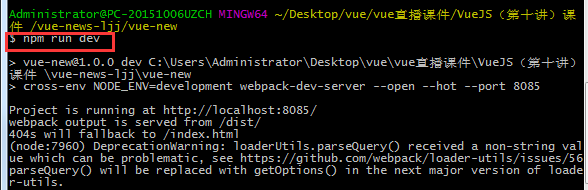
Run again:

to sum up
The above is the whole content of this article. I hope that the content of this article can bring some help to your study or work. If you have any questions, you can leave a message and exchange. Thank you for your support to Script Home.
Similar Posts:
- Causes and solutions of error reporting in require setting dynamic path
- Invalid configuration object. Webpack has been initialised using a..
- Webpack high version pulls out CSS style and reports an error [Solved]
- Cannot findmodule’webpack-cli/bin/config-yargs
- [Solved] [email protected] Error: Cannot find module ‘webpack/bin/config-yargs‘
- How to Solve Error: ENOENT: no such file or directory, scandir ‘..\node_modules\node-sass\vendor’
- How to Solve Critical dependency: the request of a dependency is an expression?
- ES6 module Script type=”module” Error [How to Solve]
- Error: listen EADDRINUSE: address already in use 127.0.0.1:3000
- [Solved] Vue installs less Error: Failed to compile with 1 errors