vue.config.JS error cannot set property “preservewhitespace” of undefined
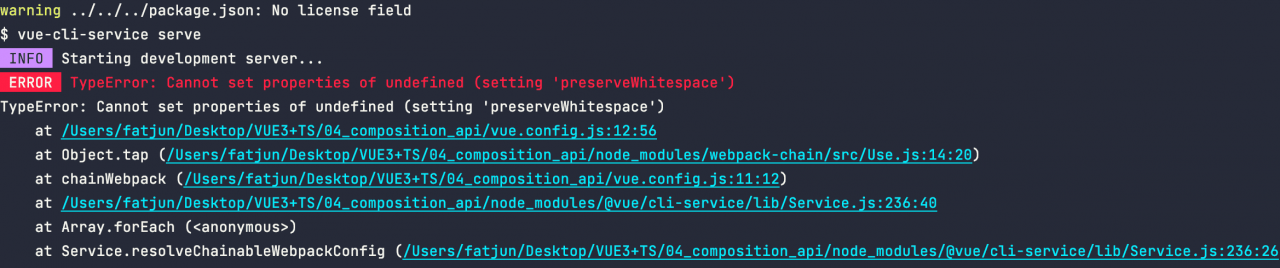
Recently, the webpack has been configured in the project. Because vue-cli4 needs to be in Vue config.JS file to complete the relevant configuration, so based on the principle of not making wheels, I went to the online CV method directly, but I found some problems in practice, and reported an error when the project was started cannot set property "preservewhitespace" of undefined
module.exports = {
lintOnSave:false,
chainWebpack: (config) =>{
config.module
.rule('vue')
.test( /\.vue$/)
.use('vue-loader')
.tap((options) =>{
options.compilerOptions.preserveWhitespace = true
}
)
}
}

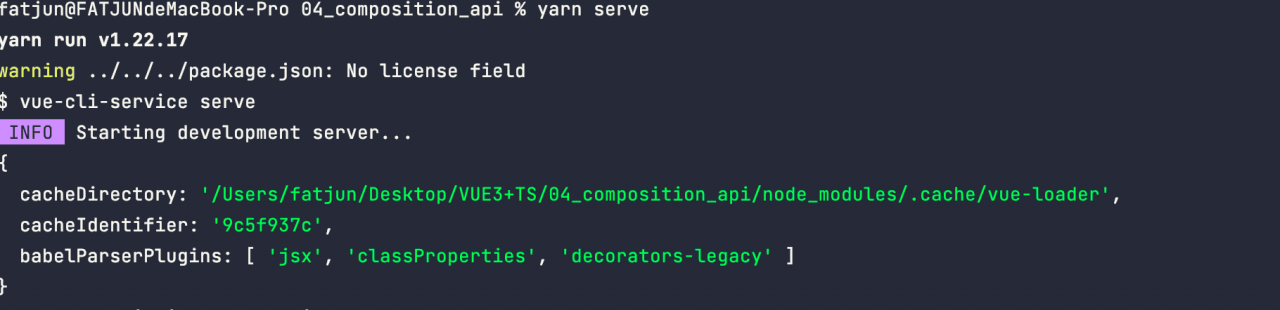
Print out the options option and find that there is no complier options option:

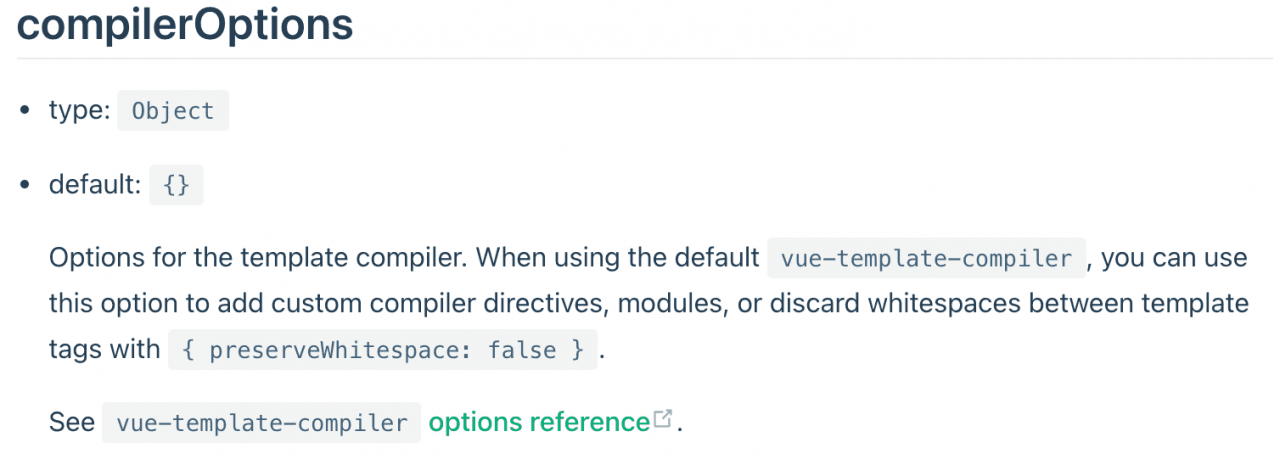
Because the Vue loader I configured here can’t be solved after surfing the Internet for an afternoon, and even some people have made such errors, I pointed the solution to the problem to the document. In the Vue loader document, I saw the option compileroptions :

Good guy, this option is empty by default, so we can’t add it directly below, so we modified the code:
const addOptions = {
preserveWhitespace: true
}
module.exports = {
lintOnSave:false,
chainWebpack: (config) =>{
config.module
.rule('vue')
.test( /\.vue$/)
.use('vue-loader')
.tap((options) =>{
options.compilerOptions = addOptions
console.log(options)
}
)
}
}
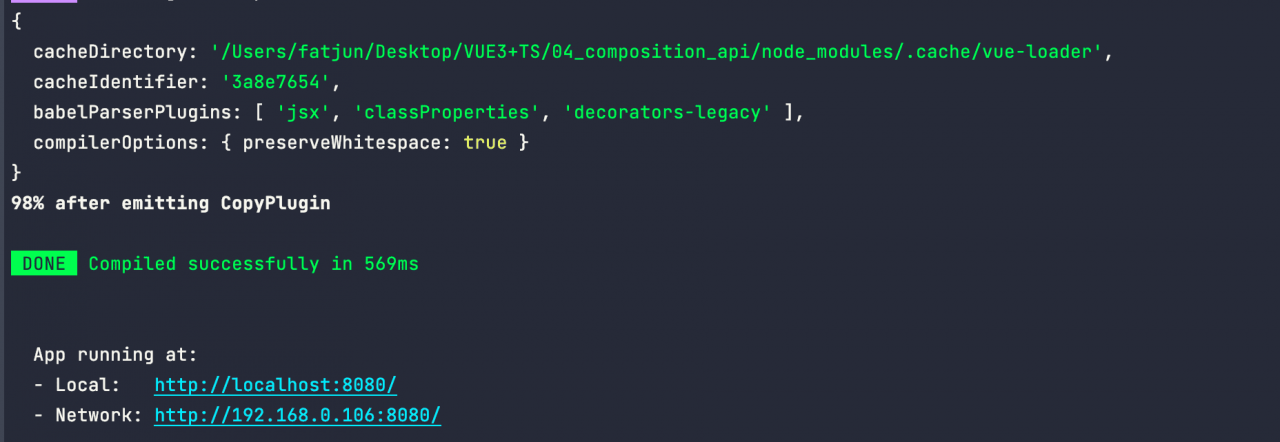
Let’s print the Options options to see if they are added:

We can see that the options are added and the project starts normally. If you encounter similar problems, this option may be empty and cannot be added directly.