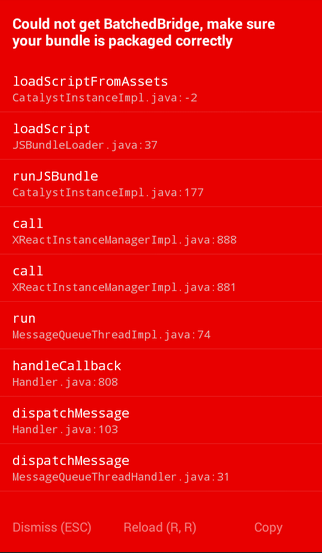
Today, after modifying the app icon and image, when run-android, it appears Could not get BatchedBridge, make sure your bundle is packaged correctly
Solution:
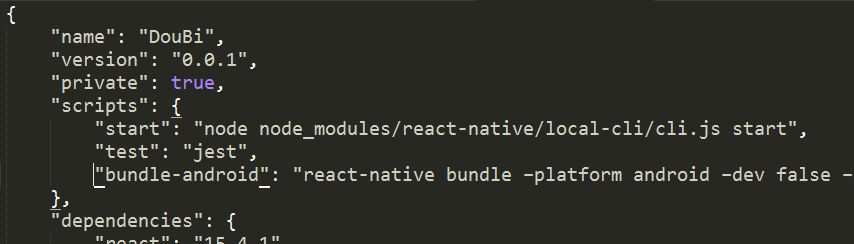
Open the project, find the package.json file, and add a line to the scripts
“bundle-android”: “react-native bundle –platform android –dev false –entry-file index.android.js –bundle-output android/app/src/main/assets/index.android.bundle –sourcemap-output android/app/src/main/assets/index.android.map –assets-dest android/app/src/main/res/”