When writing code, I encountered such an error
error in ./src/views/CategoryEdit.vue Module Error (from ./node_modules/eslint-loader/index.js): D:\node-vue-moba\admin\src\views\CategoryEdit.vue 24:11 error 'res' is assigned a value but never used no-unused-vars ✖ 1 problem (1 error, 0 warnings) ✖ 1 problem (1 error, 0 warnings) @ ./src/router/index.js 4:0-53 13:15-27 @ ./src/main.js @ multi (webpack)-dev-server/client?http://192.168.0.121:8080/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
Error reason: validation syntax of eslint
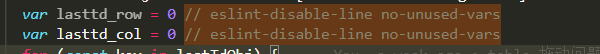
Solution: add comments after the Error statement
// eslint-disable-line no-unused-vars
The code is shown below

So you don’t report mistakes!