error:function(XHR,textStatus,errorThrown){
if (XHR.status == 403){
var errMsg = XHR.responseText.replace(/\"/g,"");
swal({
title:errMsg,
text:'3 s later will closed',
timer:3000,
type:'error'
});
} else {
swal({
title:'Internal server error,sorry!',
text:'3 s later will closed',
timer:3000,
type:'error'
});
}
original content
In fact, this article is not only about the problem of XMLHttpRequest status = 0, but also about some problems encountered by Ajax and my reflection.
Let’s look at the whole example
<html>
<head>
<script type="text/javascript">
var xmlhttp;
function loadXMLDoc(url) {
xmlhttp = null;
if (window.XMLHttpRequest) {// code for all new browsers
xmlhttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {// code for IE5 and IE6
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
if (xmlhttp != null) {
xmlhttp.onreadystatechange = state_Change;
xmlhttp.open("GET", url, true);
xmlhttp.send(null);
}
}
function state_Change() {
if (xmlhttp.readyState == 4) {
alert(xmlhttp.status);
alert(xmlhttp.responseText);
if (xmlhttp.status == 200) {
alert("200");
} else {
alert(xmlhttp.status);
alert("Problem retrieving XML data");
}
}
}
</script>
<title>Document</title>
<button onclick="loadXMLDoc('file:///E:/test2.html')">click</button>
</head>
<body>
</body>
</html>
1. Why xmlhttp.onreadystatechange = state_ Change instead of xmlhttp.onreadystatechange = state_ Change();
Isn’t it written in () to call a function?Does it look for a function based on its name?After asking a few front-end teachers, they felt that they were all vague and didn’t understand the real reason. Finally, they went to consult another elder martial brother.
The purpose is to give the entire function to onreadystatechange instead of returning the last processed value of the function to onreadystatechange.
Again, I saw the XMLHttpRequest object when I reread the XML tutorial recently, and immediately linked it with Ajax.
W3C, which is used to exchange data with the server in the background, is the developer’s dream .
Today’s browsers can get objects directly through new, but ie can’t, xmlhttp = new activexobject(“ Microsoft.XMLHTTP “);
At the same time, when IE6 is running, the browser will prompt you to set ActiveX.
Onreadystatechange is an event handle. It also has onclick functions. When there is a click event, it will be processed specifically. It depends on how your function is written. Onreadystatechange is triggered by readyState, which stores the state of XMLHttpRequest
0: request not initialized
1: server connection established
2: request received
3: request processing
4: request completed and response ready
When readyState is changed, call the onreadystatechange function. Note that this function is used. Do we want to assign a function to it instead of simply returning a value.
So the problem is solved.
At the same time, it is different from:
<button onclick="dodo()">click</button>
This is in HTML. Although it is also an event handle, its format is different. The one above is in JS code.
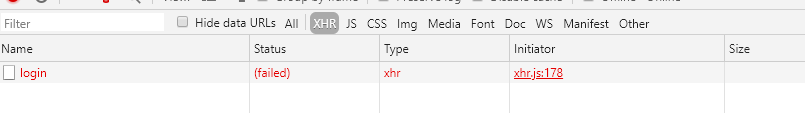
2. XMLHttpRequest status = 0 problem.
xmlhttp.readyState =4, all the time xmlhttp.status ! = 200。 It’s easy to output and find out xmlhttp.status=0 There is no such status code in the HTTP protocol. Finally, we find a description of XMLHttpRequest http://www.w3.org/TR/XMLHttpRequest/ .
The status attribute must return the result of running these steps:
The status value must return the result of running these steps.
1. If the state is unsent or open, return 0.
2. If the error flag is set, return 0.
3. Return the HTTP status code
If the above two situations appear before HTTP returns, 0 will appear.
Let’s talk about two buttons, one is the URL: File:///E/test2.html, the other is: http://www.baidu.com .
The first button’s URL access is only opened locally, but not through the server. You can use Wireshark to catch packets (thank you for your advice).
There is also a problem, that is xmlhttp.readyState It always changes
1: Server connection established
2: Request received
3: Request processing
4: The request has completed and the response is ready.
In this case, xmlhttp should be simulating itself, because it didn’t pass the server at all. It’s just local. Open, so the status is 0.
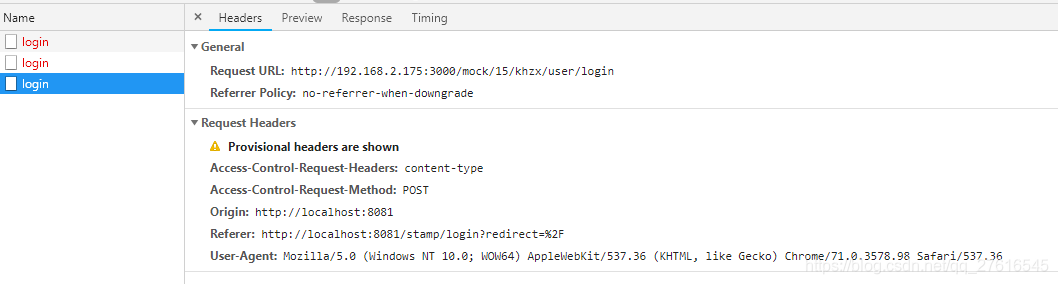
Although the URL access of the second button is other domain names, packet capture is available, but it is cross domain access
If the cross-origin request status is network error
This is a network error.
Although I visited it, it should be because the browser’s cross domain return header is not allowed, so the browser blocks the access control allow origin attribute.
The real way is to visit the URL in your domain name on your own server.
Run on Tomcat:
<button onclick="loadXMLDoc('http://localhost:8080/TestServlet/MyServlet')">click</button>
Finally, I’m reflecting. I’ve been looking for the answer to the question, but when I asked some of them, I just gave them the answers that came with Baidu. Some people even ignored this question after I said that there was a mistake after adding brackets, and they could use it. But I asked a senior brother not only this answer, because this senior brother is very good at the front end, and the most important thing is that he is a technology enthusiast. He gave me the analysis of the first question, and then he went to Google to go deeper.
The gap in technology is about this. It may not be big now, but in a few years, it is estimated that it will not be a level.
The difference between people is just the same.
Finally, I would like to thank another person, who let me see the experience of a full stack engineer. The front end and the back end are connected and killed, so are the bottom layer and the business logic. A few words can connect the things I checked in the afternoon, so does the so-called real programmer. I was very excited and admired to have a talk with him. People who love technology have nothing to do with it.







 EnPack
EnPack