antd select Component option value is empty
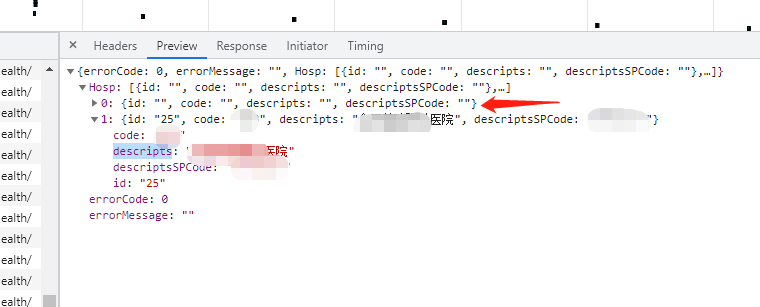
Find the assignment option and print the original data

Reason: a piece of useless data is returned in the background. For this error, the returned data will be filtered directly in the background; In order to avoid the front-end error caused by such useless data; The front-end adds judgment and filters data;
let hospSelect = []
for (var i = 0; i < res.Hosp.length; i++) {
if(res.Hosp[i].id&&res.Hosp[i].descripts) hospSelect.push({res.Hosp[i].descripts})
}
this.setState({
hospSelect,
})