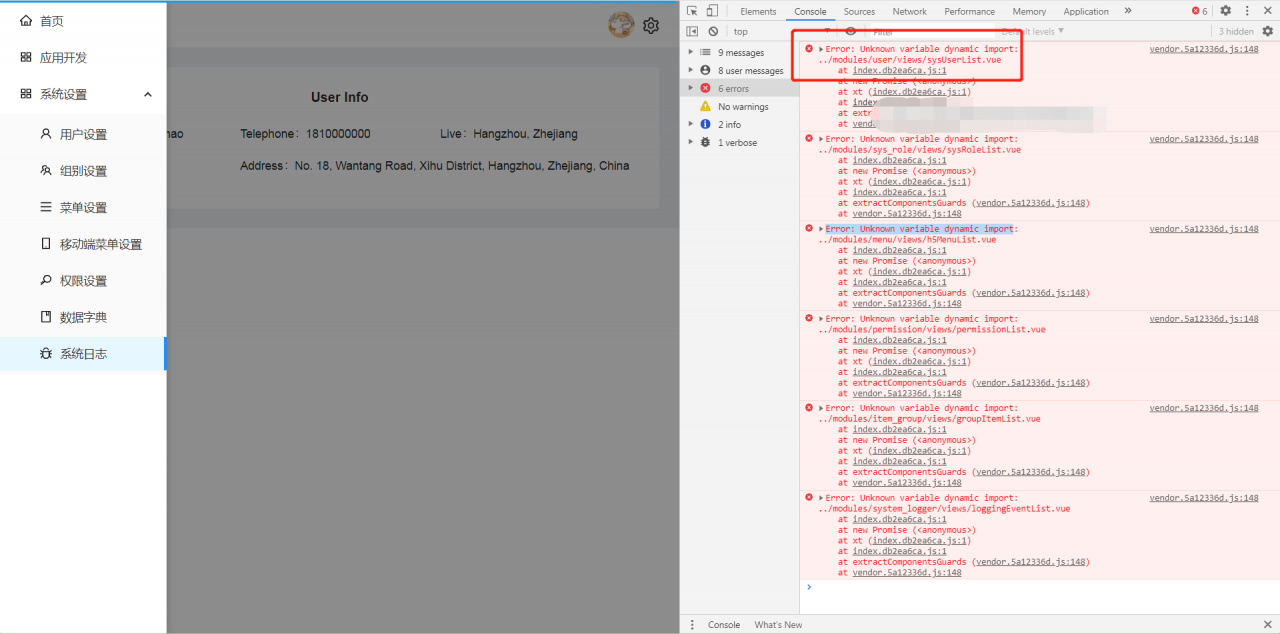
When the project is packaged and deployed with vite, it is found that some page resources cannot be obtained after deployment. The error is as follows:

Solution:
Replace
function getViews(path) {
return () => import('../' + path + '.vue')
}
with
function getViews(path) {
// First get all the addresses of the components you need to route dynamically
let modules = import.meta.glob('. /*/*.vue')
// Then fetch them like this when dynamically routing
return modules['../' + path + '.vue']
}
The reason for the error is that there is an error in dynamic route acquisition.