What are the eight life cycle hook functions of Vue>>> ![]()
ERROR in Entry module not found: Error: Can’t resolve ‘./src’ in ‘E:\ASUS\Documents\VSCode files\WebPackProject’
Specify the entry and exit through the configuration file
webpack. Config. JS (must be in the project root directory)
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};
Packaging without configuration files
Webpack 4 does not need to create webpack.config.js to configure the entry and exit of the package by default
By default
The entry is ./SRC/index. JS file
The export is ./dist/main. JS file
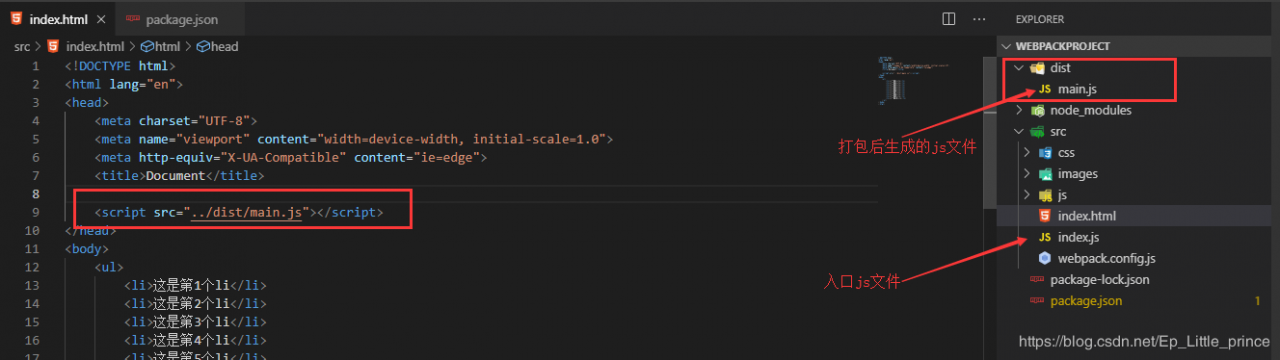
Directory structure:

Make sure that the entry file /SRC/index. JS is located correctly, and run the command under the project root directory:
webpack
The packaging is complete
At this time, you can see the packaged file main. JS in the dist folder under the project directory
It can be imported correctly in the HTML file index. HTML to be imported

You can also use the following command to specify it manually:
webpack./SRC/index.js -- output file name./dist/main.js -- output path. -- mode development
Or
webpack ./src/index.js -o ./dist/main.js --mode development
Note:
the last -- mode development is to specify the development mode, otherwise, a warning will be given
Another mode is -- mode production to specify the production mode. In this mode, the packaged JS file will be compressed, while the former will not
Therefore, executing webpack above will prompt a warning, and closing the warning can be packaged by the following command:
webpack --mode development
Or
webpack --mode production
`