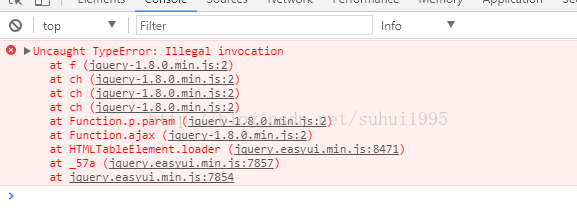
When using jQuery Ajax to submit files asynchronously, an uncaught type error: illegal invocation error is reported. The error information is shown in the figure below:

error reason:
When using Ajax to send data to the background, the parameter type of the image data is file, which belongs to the object, not a string value. Causes the error to appear
var formData = new FormData();
formData.append(“src”, 2);
formData.append(“file”,imgFile);
First of all, we will see if the above problems are caused by the wrong writing of parameters. If it is written as an object by mistake, please modify the corresponding parameter type. If you are sure that one of the data to be uploaded is object type, please add it in the Ajax parameter
processData: false
contentType : false
$.ajax({
url: 'Transmission address',
type: 'POST',
cache: false, //Uploading files without caching
data: formData,
processData: false, // Tells jQuery not to process the data sent
contentType: false, // tells jQuery not to set the Content-Type request header
success: function (res) {
console.log(res)
if(res.ret == 0){
console.log(Upload successful)
}
},
error: function (err) {
console.log(err)
}
})>>
Similar Posts:
- [Solved] Jquery ajax “Uncaught TypeError: Illegal invocation”
- Uncaught typeerror: the solution of illegal invocation problem
- When parsing background JSON data with Ajax: unexpected token o in JSON at position 1
- Files Upload Error: err_cert_common_name_invalid [How to Solve]
- Ajax “SyntaxError: missing ; before statement” [How to Solve]
- Convert to IE9 below $. Ajax to return “no transport” across domains
- [Solved] Changing the selected file Error when uploading excel file. Net:: err_UPLOAD_FILE_CHANGED
- Two solutions to cross origin read blocking (CORB) blocked cross origin response error of Web Service API
- Node uses SSH2 SFTP Client to upload and download FTP files
- Solve the problem of “resource interpreted as document but transferred with MIME type application / JSON” in IE browser