
Problem Description:
Interpolation syntax and ternary expression are used in Vue page. The above error is reported, but it can run normally;
Error code, such as:
<p>{{num<0?"Hello":"hello"}}</>
Error message
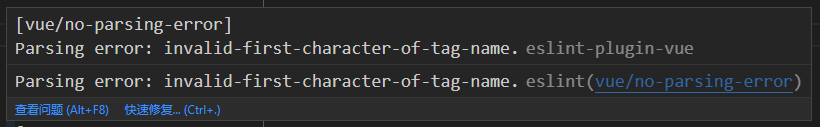
[vue/no-parsing-error]
Parsing error: invalid-first-character-of-tag-name.eslint-plugin-vue
Parsing error: invalid-first-character-of-tag-name.eslint(vue/no-parsing-error)
Problem resolution:
The above code can run normally, but eslint will report an error because a separate & lt; will be verified in the HTML code; It will be considered by eslint as a part of HTML code rather than a template language, but Vue will parse this part of the expression and then output it, so it can run normally
Solve the error reported by eslint:
Method 1: we can use the escape character < to < or > Number replacement
<p>{{ (num < 1) ?"Hello":"hello" }}</p>
Method 2: use the v-text instruction
<p v-text="(num < 1) ?'Hello':'hello'"></p>
Similar Posts:
- Wrong detect of Parsing error: invalid-first-character-of-tag-name in expression.
- Ultra character map for Mac
- The solution of job failed to start when modifying MySQL character encoding
- [Solved] SyntaxError: unexpected character after line continuation character
- Latex Error: Misplaced alignment tab character & [How to Solve]
- [Solved] JMeter Use the JDBC linker Error: Unknown initial character set index ‘255’ received from server.initial client character
- [Solved] Vue3.X version error: Parsing error: Parsing error: Unexpected token
- [Solved] Java compilation error: unmapped character encoding GBK
- [Solved] Expected linebreaks to be ‘LF’ but found ‘CRLF’.
- [Solved] Vue Esline Error: Parsing error: Unexpected token import