Original solution
https://blog.csdn.net/edc3001/article/details/86833558
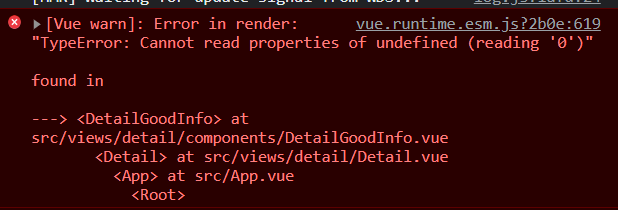
An error that data cannot be obtained was encountered during development

But the reality is normal
It is considered here that Vue has rendered before asynchronously loading data, and an error will be reported if the data is not obtained. The later implementation is normal because the two-way binding data has obtained automatic rendering
Vue initially defines the data and displays the acquired data in the
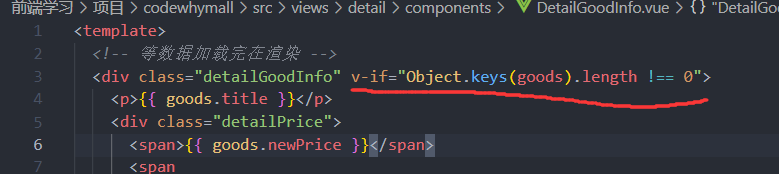
Solution: add V-IF in the main div of the component to judge that the object value is not empty before rendering

Similar Posts:
- Three common ways of react event binding and solution can’t update during an existing state transition (such as within ‘render’)
- [Solved] TypeError: Cannot read properties of undefined (reading ‘templateName’)
- Error: loading chunk * failed, Vue router lazy loading error problem solution
- [Solved] Error: loading chunk * failed, Vue router lazy loading error
- [Solved] java.lang.IllegalStateException: Fragment already added: xxxxFragment
- PaddlePaddle Error: ‘map’ object is not subscriptable
- [Solved] Vue Baidu map loading error: cannot read properties of undefined (reading ‘centerandzoom’)
- ECharts Error: Uncaught Error: `setOption` should not be called during main process
- How to Solve Error: Cannot read property ‘map’ of undefined
- Solution to invalid WPF binding elementname mode — X: reference binding