Recently, the route of Vue project has been changed to lazy loading mode. At the beginning, there was no problem. After clearing the project file and downloading the configuration again, we found that the console reported the following error:
[vue-router] Failed to resolve async component default:
E rror:Loading chunk 10 failed.
After refreshing the page, you will not report any more errors. After thinking about it, you should use the lazy route to load the component. But what is the reason?I don’t know for the moment. If you know, you can leave a message<
solution:
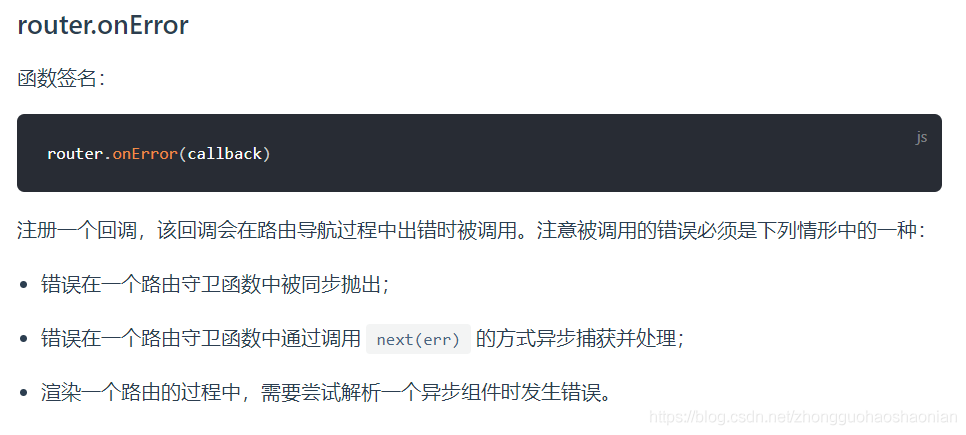
there is an error handling function onerror in Vue router, which is used to handle routing exceptions. Please see the description:

in the process of rendering a route, an error occurs when trying to parse an asynchronous component
this situation should be in line with our error situation, because after refreshing the page, no error will be reported, so assuming that the error assumption is true, then next, we will reload our target page in the onerror method, which should be able to solve the problem
look at the solution:
/* Routing exception error handling, an error occurred while trying to parse an asynchronous component, re-rendering the target page */
router.onError((error) => {
const pattern = /Loading chunk (\d)+ failed/g;
const isChunkLoadFailed = error.message.match(pattern);
const targetPath = router.history.pending.fullPath;
if (isChunkLoadFailed) {
router.replace(targetPath);
}
});
There is a better plan, welcome to leave a message!
Welcome to pay attention to the blogger: Little sage, you can leave a message if you have any questions!
Similar Posts:
- [Solved] Error: loading chunk * failed, Vue router lazy loading error
- Vue: How to use Vue-router in Axios
- Vue3 router view keep alive include does not work [How to Solve]
- TypeError: Cannot read property ‘location‘ of undefined [How to Solve]
- Vue adds route errors dynamically: Uncaught Error… [How to Solve]
- Component is missing template or render function [How to Solve]
- [Solved] Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to