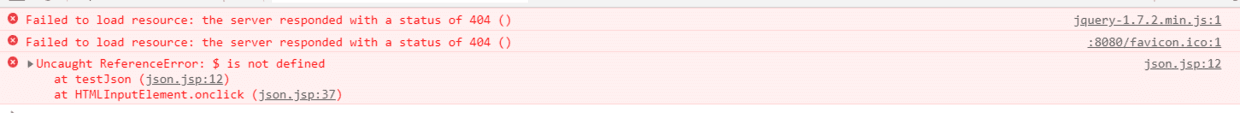
Today, when learning about the spring MVC framework, we need JSON when making a small demo, so we introduce jQuery files to transmit JSON in the form of Ajax, but the background cannot receive data. After viewing the browser console, the following information is displayed:

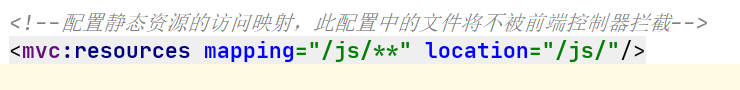
This is strange. I clearly introduced jQuery, and the file path is not wrong. Why do you say I didn’t introduce it?After some inspection, it is found that the access mapping of static resources should be configured in the configuration file of spring MVC so that it will not be intercepted by the front-end controller

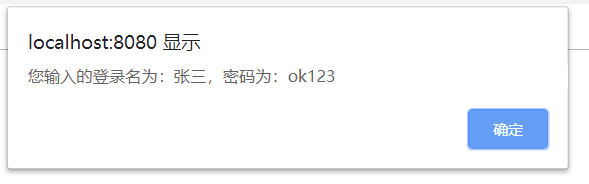
After adding the mapping, run it again. The background successfully receives the data and returns to the foreground!


Similar Posts:
- Error 404 when accessing pictures in the project directory
- [Solved] org.springframework.web.servlet.PageNotFound noHandlerFound Warning: No mapping found for HTTP request w
- When parsing background JSON data with Ajax: unexpected token o in JSON at position 1
- Vue Uncaught (in promise) Error: Request failed with status code 404
- [Solved] Jquery ajax “Uncaught TypeError: Illegal invocation”
- This application has no explicit mapping for /error, so you are seeing this as a fallback
- [Solved] Cannot deserialize instance of `java.lang.String` out of START_OBJECT token
- EF Core Error: “Format of the initialization string does not conform to specification starting at index 0.”
- The prefix “mvc” for element “mvc:annotation-driven” is not bound Error
- [Solved] Vue cli 3.0 error: “Failed to load resource: net::ERR_FILE_NOT_FOUND”