<input type=”checkbox” name=”my-switch” checked>
js write the following code, otherwise the switch control will not come out
$(“[name=’my-switch’]”).bootstrapSwitch();
$(‘[name=”my-switch”]’).bootstrapSwitch({
onText:”run”,
offText:”stop”,
onColor:”success”,
offColor:”info”,
size:”small”,
onSwitchChange:function(event,state){
if(state==true){
$(this).val(“1”);
}else{
$(this).val(“2”);
}
}
})
<div class="make-switch" data-on-label="开" data-off-label="关" id="toggle-state-switch" data-on="success" data-off="warning">
<input id ="toggle" type="checkbox" checked="checked" class="toggle" />
</div>
function changeState(stateValue){
if(stateValue==1){
$('#toggle-state-switch').bootstrapSwitch('setState', true);
}else{
$('#toggle-state-switch').bootstrapSwitch('setState', false);
}
}
Use the above method
$(‘#toggle-state-switch’).bootstrapSwitch(‘setState’, false); There is a problem
It should be used
$(‘#toggle-state-switch’).bootstrapSwitch(‘state’, true/false);
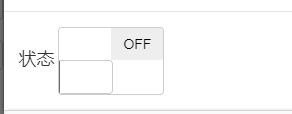
Another pit is to use the ID of the external div to set the state of the bootstrap switch, and there will be more nodes, as follows:

This is not the result we want, so it is wrong to set the value of external Div. The ID of the check box should be set as follows:
$(‘#toggle’).bootstrapSwitch(‘state’, false);

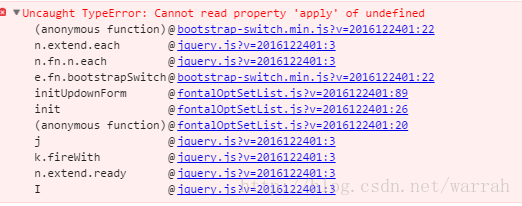
When assigning a value to the bootstrap switch, an error
uncaught type error: cannot read property 'apply' of undefined is prompted
if (isUp==undefined || isUp == ''){
$('#isUp').bootstrapSwitch('setState',true);
} else{
$('#isUp').bootstrapSwitch('setState',isUp);
}The detailed error information is shown in the following figure:

I refer to this setting and use jQuery to get the value of bootstrap switch
it seems that there is a problem, so I check the source code. There is no setstate method at all. I should use the following method:
if(stateValue==0){
$('#toggle').bootstrapSwitch('state', true);
console.log("Status enabled or not 1:",stateValue);
}else{
console.log("Status enabled or not 2:",stateValue);
$('#toggle').bootstrapSwitch('state', false);
}Similar Posts:
- Can’t call setState (or forceUpdate) on an unmounted component [How to Solve]
- How to deal with the error “cannot read property ‘set state’ of undefined” in react
- Day 1 – meet Tornado
- React Common Component Issues: Can’t perform a React state update on an unmounted component [How to Solve]
- ERROR: syntax error at end of input & Database Error: invalid input syntax for type numeric: “Not reviewed”
- [Solved] Vuex error: Error in callback for watcher “function() {return this._data.$$state}”
- Reloading the current routing page using UI router in angularjs
- Warning: Input is changing an uncontrolled input of type text to be controlled…
- Uncaught InvalidStateError: Failed to execute ‘stop’ on ‘MediaRecorder’: The MediaRecorder’s state is ‘inactive’
- Permissions required by Vibrator.vibrate: android.permission.VIBRATE