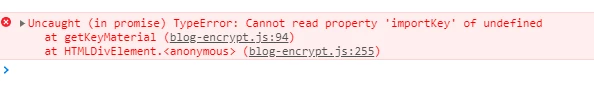
Recently, Vue project routing has been changed to lazy loading mode. At first, there is no problem. After emptying the project file and downloading the configuration again, the console reports the following errors:
[vue-router] Failed to resolve async component default:
Error:Loading chunk 10 failed.
After refreshing the page, no more errors will be reported. After thinking about it, we should use the route. After lazy loading, the component loading is abnormal, but we don’t know what the reason is. Friends who know can leave a message
solution:
there is an error handling function onerror in Vue router, which is used to handle routing exceptions. Please see the description:
When rendering a route, an error occurs when trying to resolve an asynchronous component
this situation should be consistent with our error situation, because no error will be reported after refreshing the page. Therefore, assuming that the error expectation is true, we can solve the problem by reloading our target page in the onerror method
please see the scheme:
/*Routing exception error handling. An error occurs when trying to parse an asynchronous component. Re render the target page*/
router.onError((error) => {
const pattern = /Loading chunk (\d)+ failed/g;
const isChunkLoadFailed = error.message.match(pattern);
const targetPath = router.history.pending.fullPath;
if (isChunkLoadFailed) {
router.replace(targetPath);
}
});