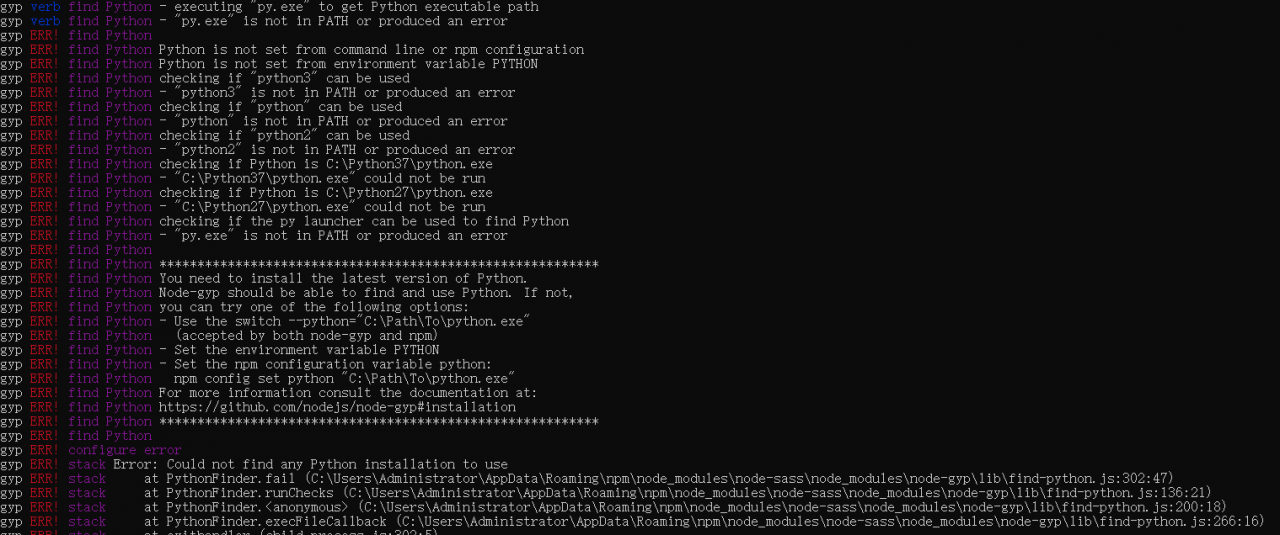
The error information is as follows:
1m[31mERROR in /var/lib/jenkins/workspace/CICD-libya-admin/src/main.ts[39m[22m
[2m59:9[22m No overload matches this call.
Overload 1 of 2, '(plugin: PluginObject<unknown> | PluginFunction<unknown>, options?: unknown): VueConstructor<Vue>', gave the following error.
Argument of type '{ new (): Plugin; prototype: Plugin; }' is not assignable to parameter of type 'PluginObject<unknown> | PluginFunction<unknown>'.
Property 'install' is missing in type '{ new (): Plugin; prototype: Plugin; }' but required in type 'PluginObject<unknown>'.
Overload 2 of 2, '(plugin: PluginObject<any> | PluginFunction<any>, ...options: any[]): VueConstructor<Vue>', gave the following error.
Argument of type '{ new (): Plugin; prototype: Plugin; }' is not assignable to parameter of type 'PluginObject<any> | PluginFunction<any>'.
Property 'install' is missing in type '{ new (): Plugin; prototype: Plugin; }' but required in type 'PluginObject<any>'.
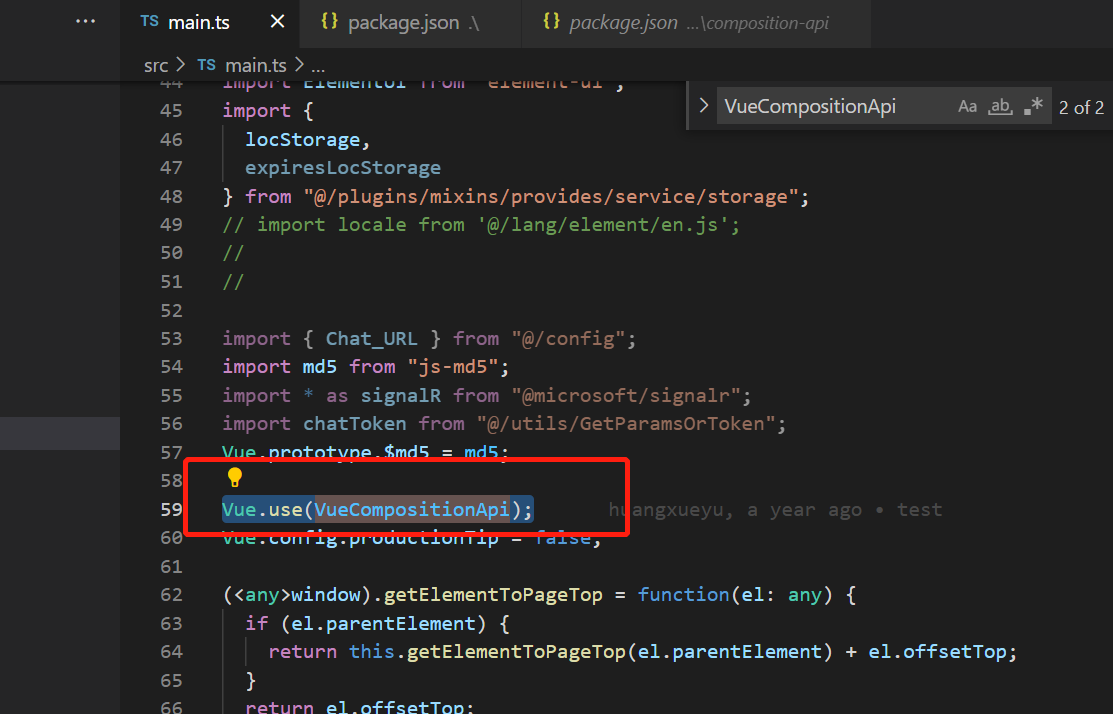
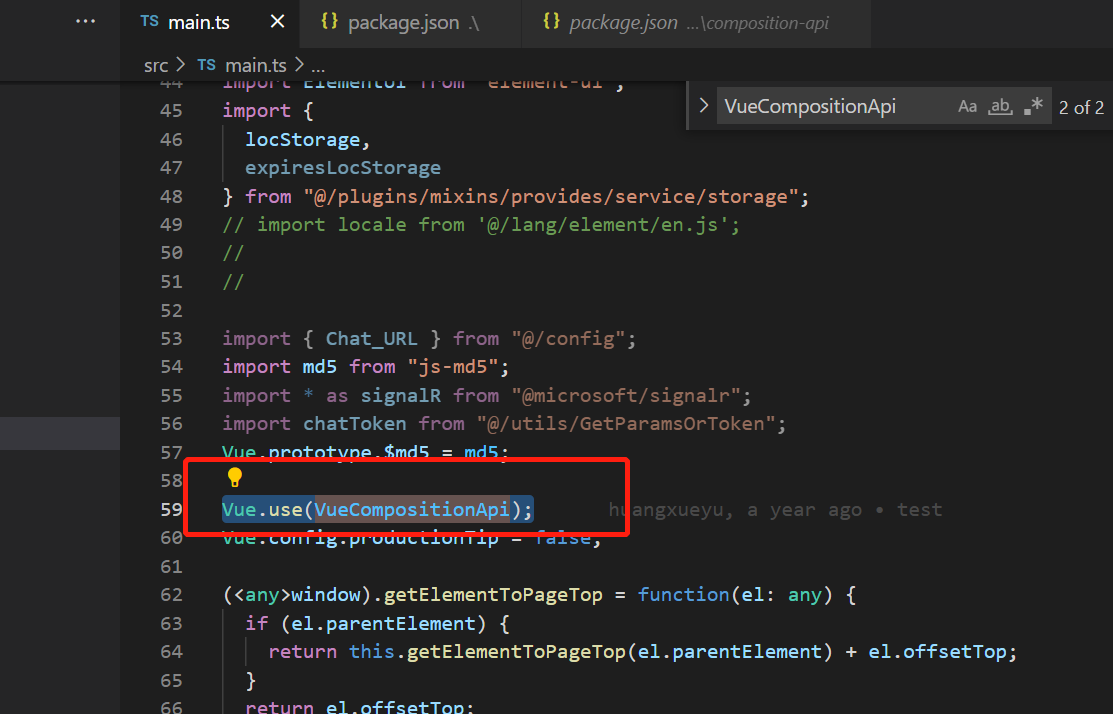
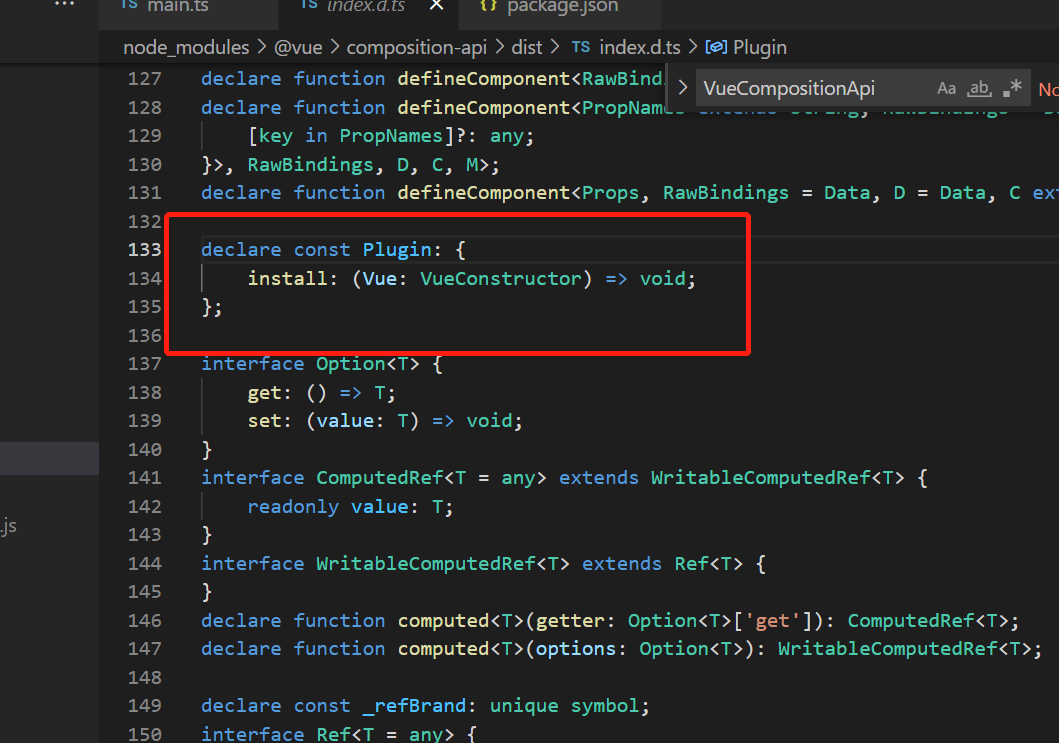
After analyzing the error message, it should be caused by the inconsistent ts type. However, it was normal locally. After deleting node_modules and running again, the local error was exactly the same as the test environment.Then, open vs Code and find the Src/main.TS file to view. An error was found in the following code.

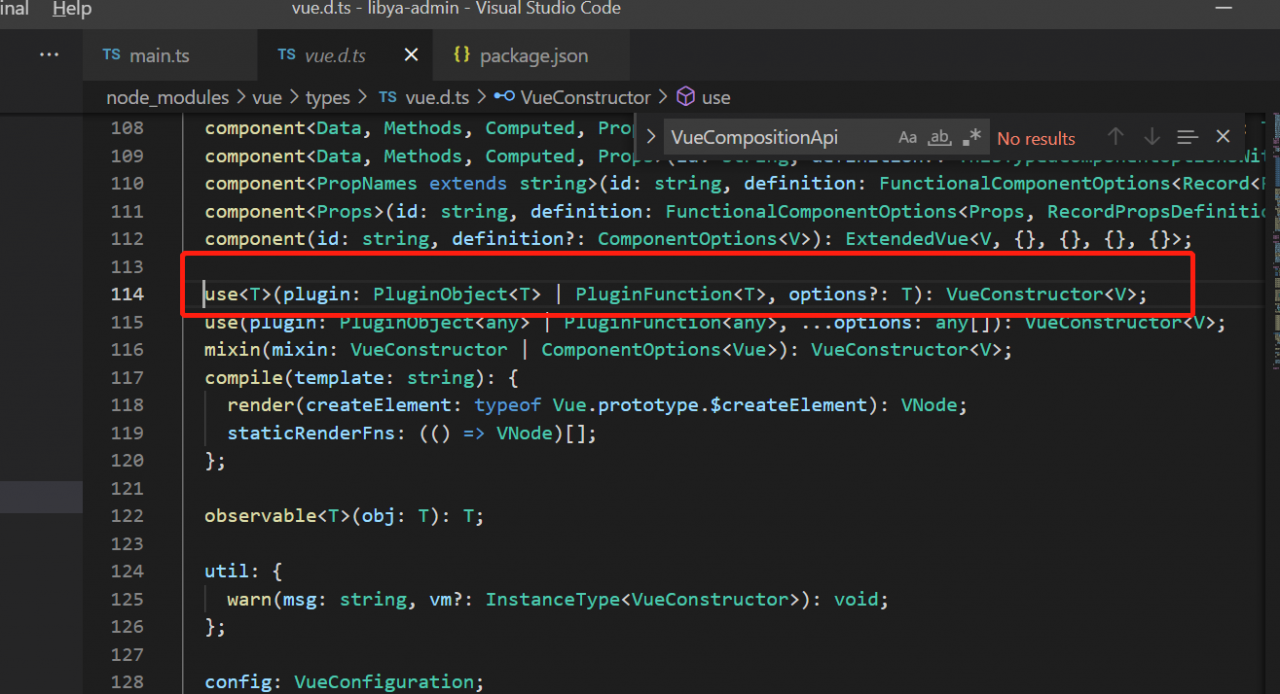
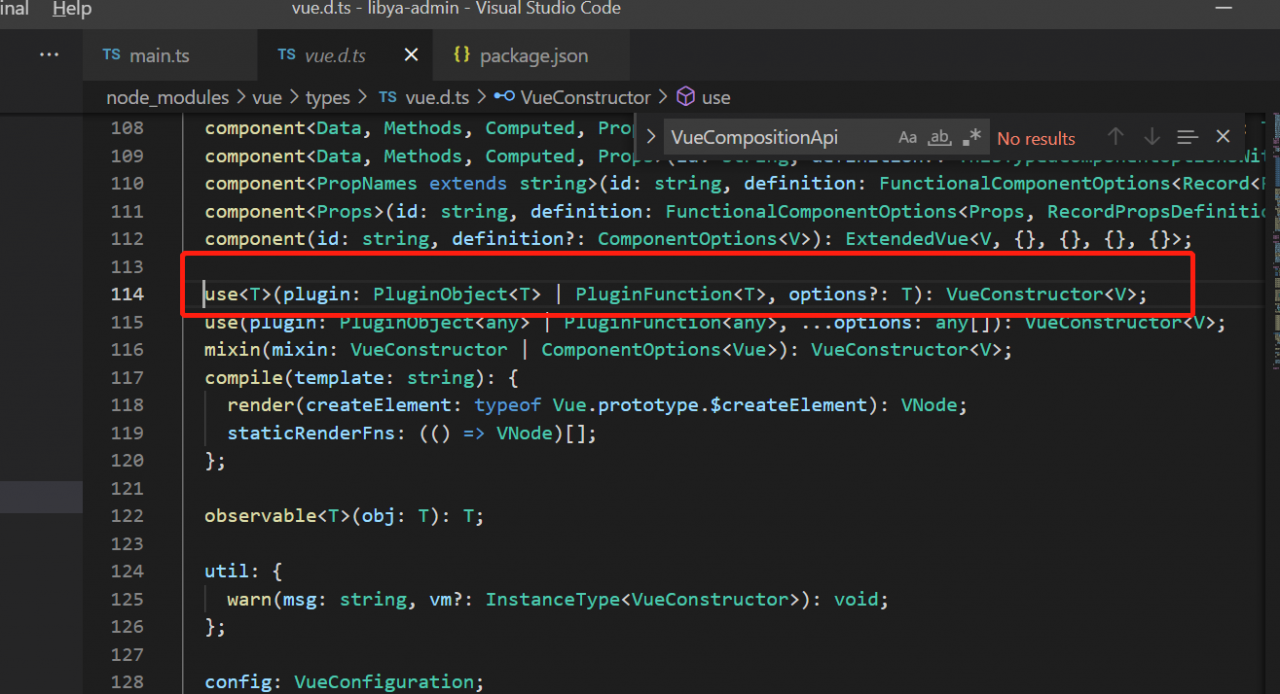
The type of vue.use method is:

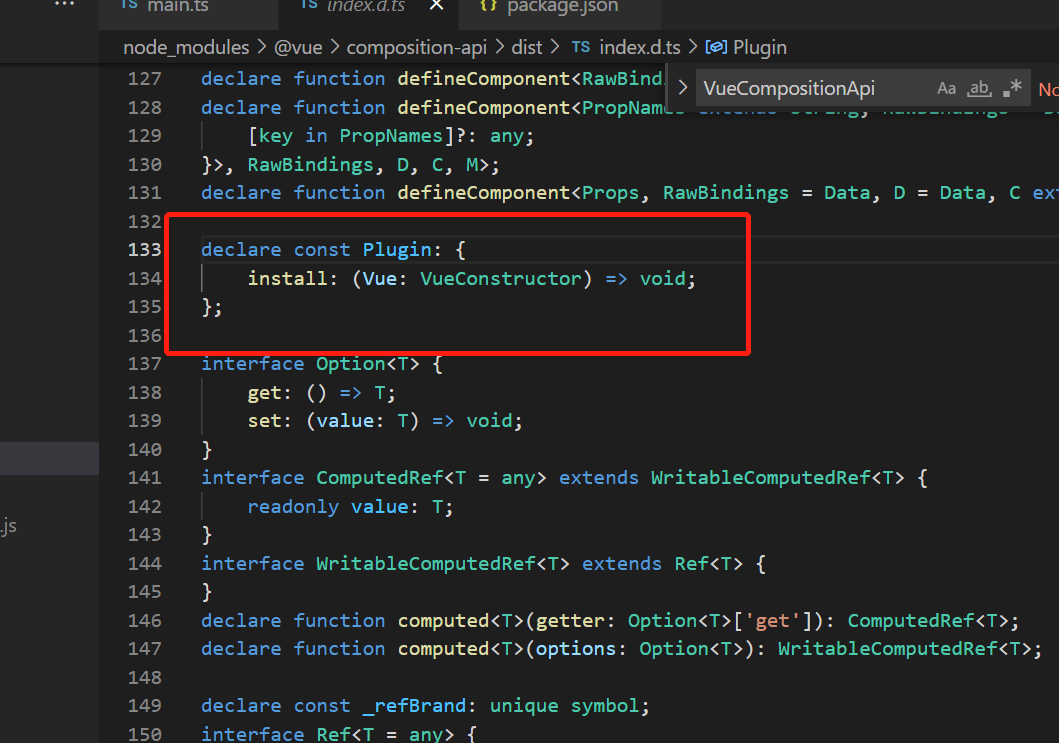
The type of vuecompositionapi is:

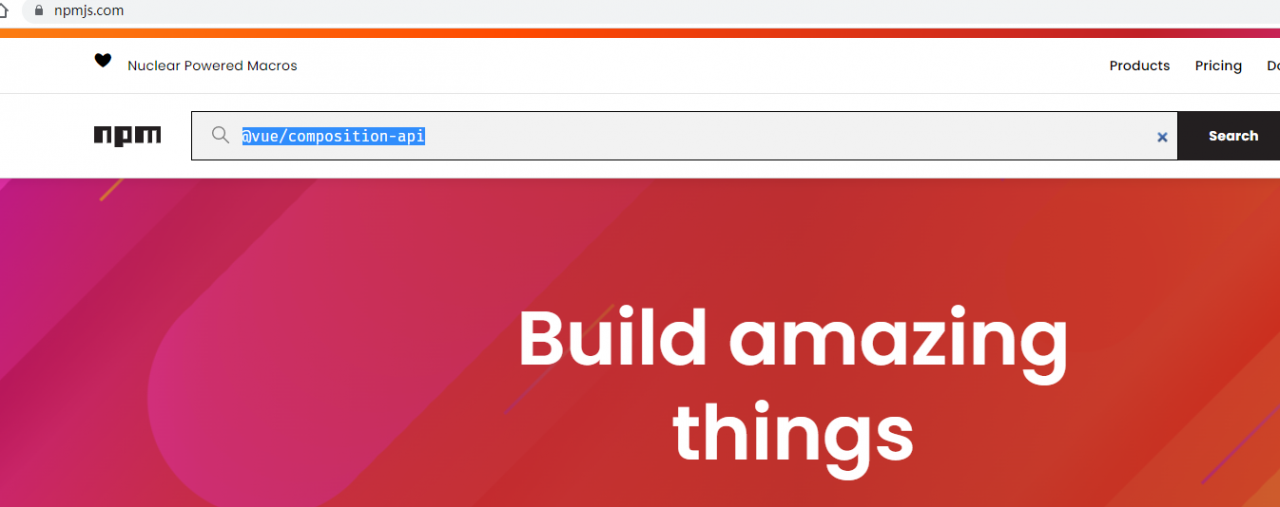
Preliminary inference: Both .ts files are included in node_modules, so the problem should lie in the version. So go to https://www.npmjs.com/ and search for @vue/composition-api.

It was found that the last release was a day ago, and the last successful build of Jenkins was on November 12th. Is it because we downloaded the latest version and caused the incompatibility?
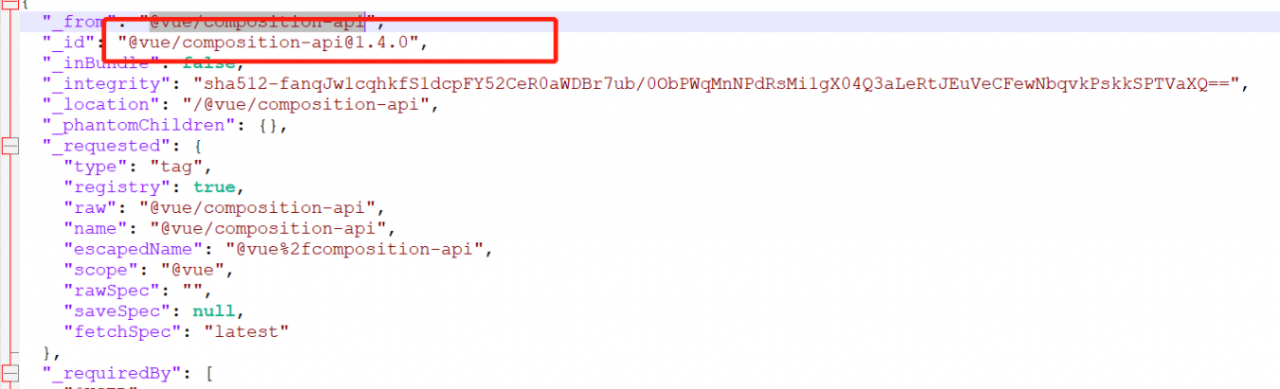
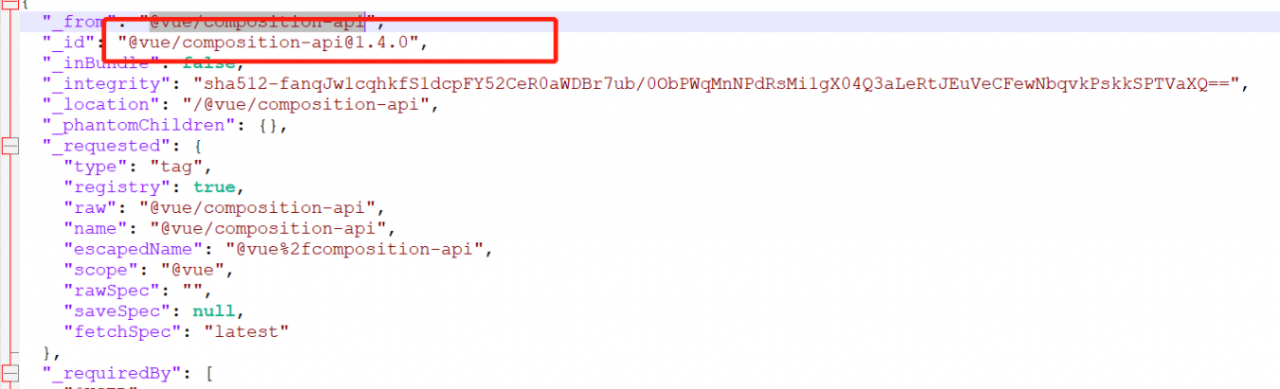
With doubts, I opened the @vue/composition-api/package.json file in node_modules to view it, and sure enough, I downloaded the latest version.

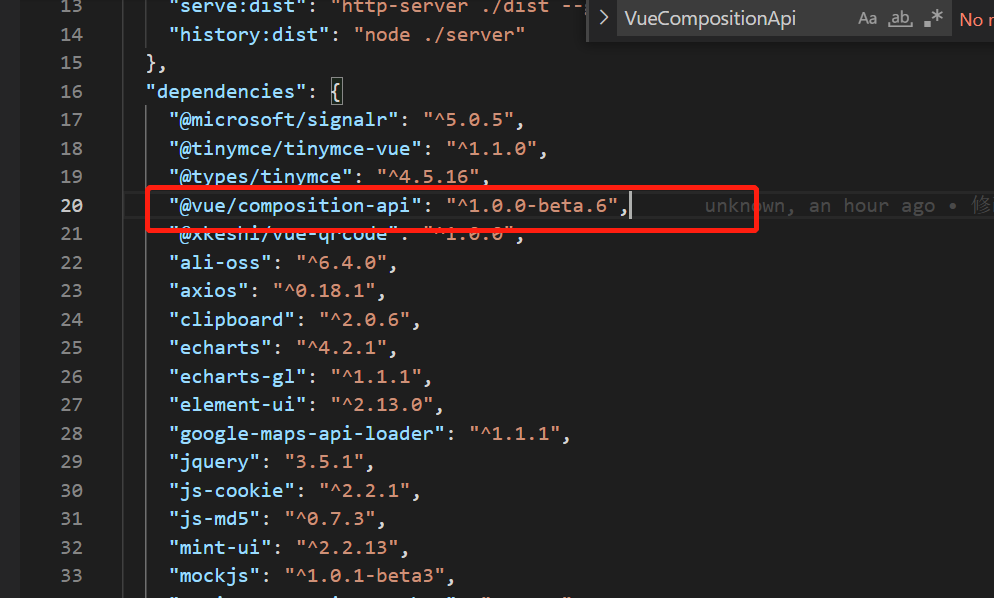
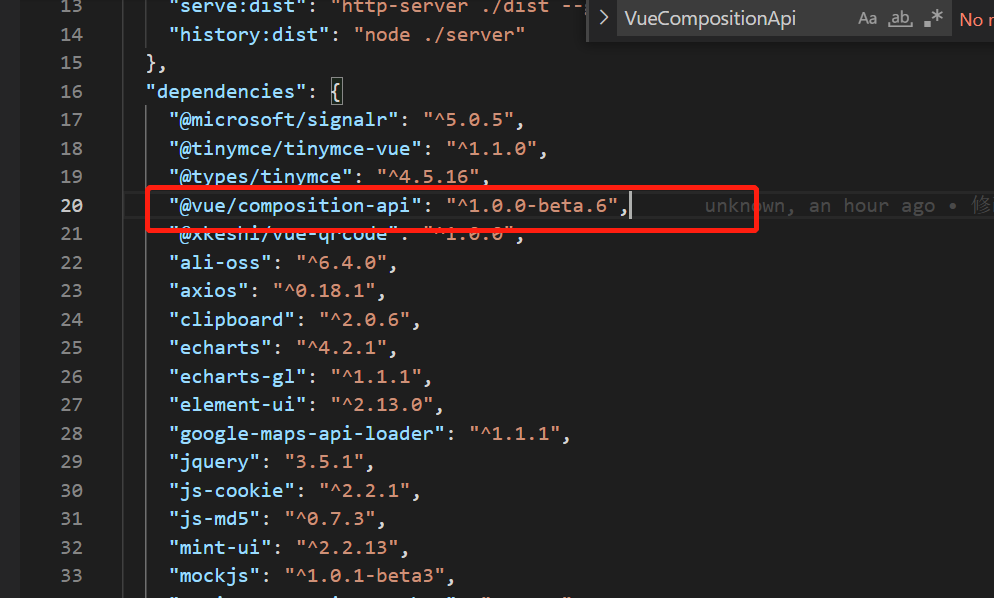
New question: isn’t the old version number defined in package.json? Why download to the latest version?

With questions, I searched the Internet for “how to lock the dependent version defined in package.json” and found a solution
NPM shrinkwrap can lock the dependent version defined in package.json
after execution, the npm-shrinkwrap.json file can be generated. With this file, we are not afraid that NPM and cnpm will download the latest version of dependencies to us.