initEpub() { const url = 'http://localhost:8081/epub/' + this.fileName + '.epub' // console.log(url) this.book = new Epub(url) console.log(this.book) this.rendition = this.book.renderTo('read', { width: window.innerWidth, height: window.innerHeight, method: 'default' }) this.rendition.display() } },
Reason:
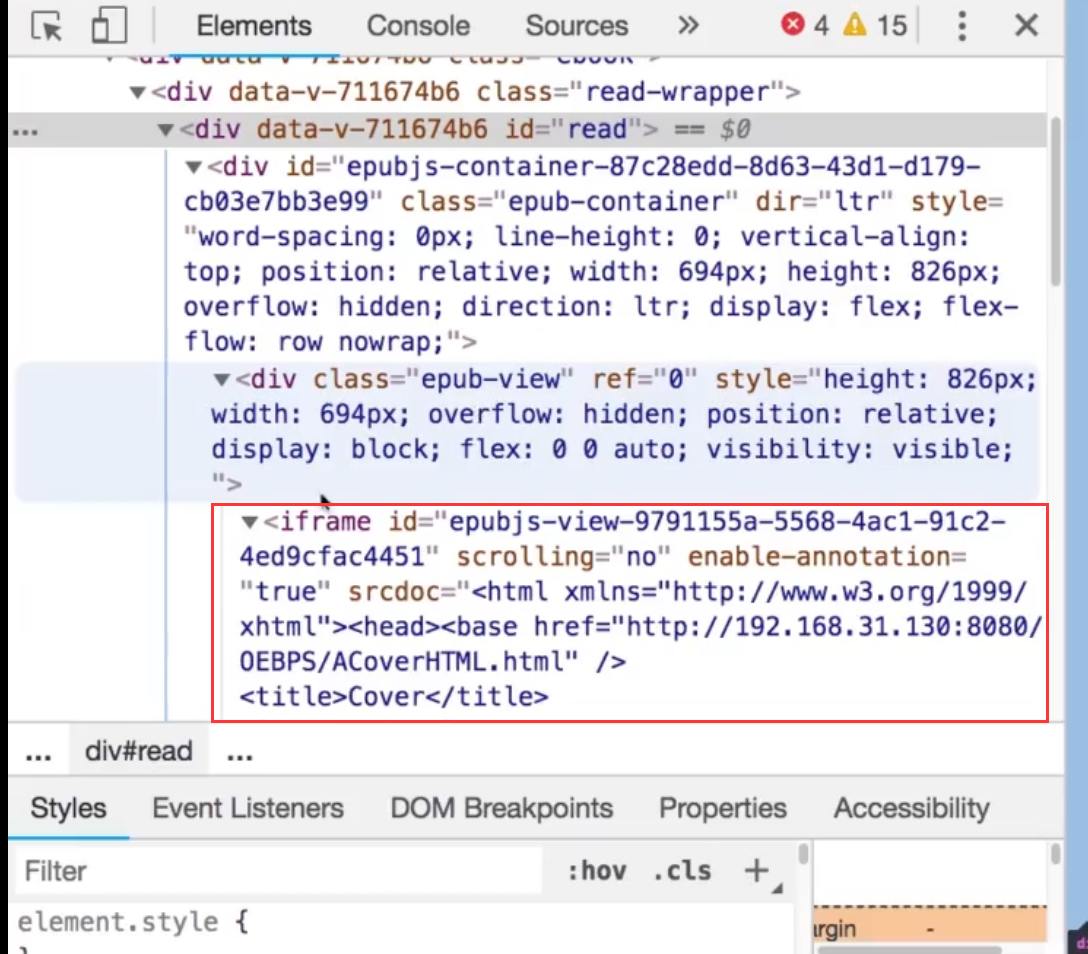
This problem is because of the iframe framework, which is used in epub!

Your e-book is placed in the iframe!
If you delete:
method : The 'default' e-book can also be rendered, but the error is not resolved!
Solution:
My reason: because of the problem of the epub.js package, the version is relatively high! Uninstall this package and start over
Uninstall:
npm uninstall epubjs
Reload the next specified version of the package:
npm install [email protected]

Rendering is successful, no error is reported!
Similar Posts:
- Syntax Error: TypeError: this.getOptions is not a function [Solved]
- Module build failed: TypeError: this.getResolve is not a function at Object.loader node-sass Install Error
- [Solved] Error: Rule can only have one resource source (provided resource and test + include + exclude) in {
- How to Close the iframe Window opened by layui
- Download and installation of iconfont in sketch and abnormal display of Icon
- Iframe Cross-port Blocked a frame with origin from accessing a cross-origin frame
- [Solved] Python Error: TypeError: ‘dict_keys’ object does not support indexing
- [Solved] Python error: attributeerror: type object ‘STR’ has no attribute ‘_name_’ (machine learning practice treeplotter code)
- Use sass and less in Vue and solve the problem of error reporting (this. Getoptions is not a function)
- [Solved] Project compile error After Install less-loader: Typeerror: this getOptions is not a function