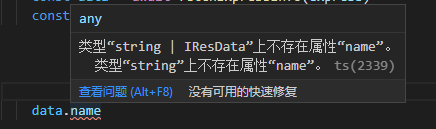
When writing code using ts, in some cases, such as third-party library objects, we want to add some attributes and confirm that it is OK, but an error will be reported during TS check, resulting in failure to compile and run normally:

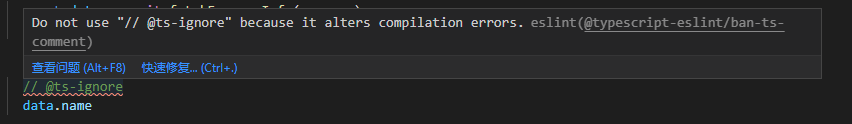
By adding//@TS-ignore, we tell ts that the statement does not check the type problem. At this time, it can be compiled normally. However, the comment//@TS-ignore is marked in red, which is very uncomfortable:

We can eliminate this prompt by modifying the .Eslintrc.JS file:
module.exports = {
...
rules: {
...
"@typescript-eslint/ban-ts-comment": "off",
}
}Similar Posts:
- [Solved] Vue3+ts+eslint Error: warning Unexpected any. Specify a different type, warning Delete `·` , Missing return type on function, Require statement not part of import statement
- [Solved] Vue3.X version error: Parsing error: Parsing error: Unexpected token
- Expected indentation of 8 spaces but found [How to Solve]
- [Solved] ESLint: ‘React’ was used before it was defined.(no-use-before-define)
- Windows / Android / IOS / Linux platform h265 streaming media player easyplayer.js deployment error
- Solution to the error of eslint “extra semicolon”
- How to Solve Vue3 ts setup getCurrentInstance Error
- How to Solve Eslint syntax error in Vue project
- [Solved] ESLint Error: Line 10 exceeds the maximum line length of 100
- No undef check error in eslint