Recently, we need to monitor a Vue project to monitor the exceptions in the formal environment in real time, and quickly respond to and modify bugs. In fact, errors reported by Vue project are mainly collected from the following three methods
1.
window.addEventListener(‘unhandledrejection’, event => {
event.promise.catch((e) => {
utils.errorCatch(e, 3)
})
})
two
window.onerror = function ( errorMessage, scriptURI, lineNo, columnNo, error) {
// Record stack information
if ( error) {
error.url = error.stack
}
utils.errorCatch(error, 4)
}
three
Vue.config.errorHandler = function ( err, vm, info) {
if ( err) {
err.url = err.stack
}
utils.errorCatch(err, 5) // Send a request to the backend for saving
}
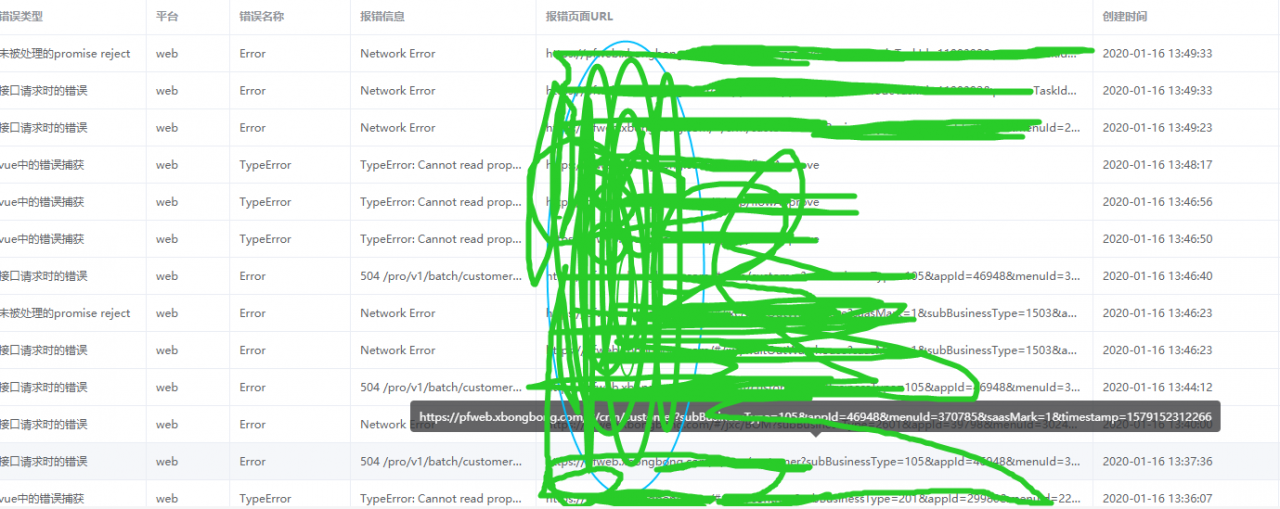
Using the above three methods, you can capture and collect most JS errors, and then display them as a list for filtering as follows:

Similar Posts:
- ”Cannot read property ‘addEventListener’ of null“
- Solution to error reporting when starting Android monitor
- The applet reports an error thirdscripterror DateValue is not defined;
- Error in JS function referencing public page [How to Solve]
- event.srcElement And event.target The difference between
- Ubuntu Resolution Change xrandr Failed to get size of gamma for output default
- Uncaught type error: create-react-app and electronfs.existsSync is not a function
- How to open “file explorer” in Android studio
- [Solved] document.onmousemove Error: Invalid or unexpected token
- Causes of Android “handlereceivecallback” error