Uncaught syntax error: invalid regular expression flags ( see page source code )
1. Summary
JS or jQuery errors look at the page source code, and all of a sudden the errors are very clear JS or jQuery errors
2. Uncaught syntax error: invalid regular expression flags
This error occurs when the page uses Ajax in jQuery
1 $(document).ready(function(){
2 $("#b01").click(function(){
3 htmlobj=$.ajax({url:"/jquery/test1.txt",async:false});
4 $("#myDiv").html(htmlobj.responseText);
5 });
6 });The answer to the Internet is:
@Url.Actiononly returns the action url’s string, without quotes around it.
You’ll need to wrap that url in quotes.
Replace:
url: @Url.Action("ReturnMethodTest", "HomeController"),With:
url: '@Url.Action("ReturnMethodTest", "HomeController")', // ^ ^Otherwise, the file returned to the client will contain:
url: /HomeController/ReturnMethodTest,Which isn’t valid JS, nor what you want. The replacement gives the following result:
url: '/HomeController/ReturnMethodTest',Which is a perfectly valid JavaScript string.
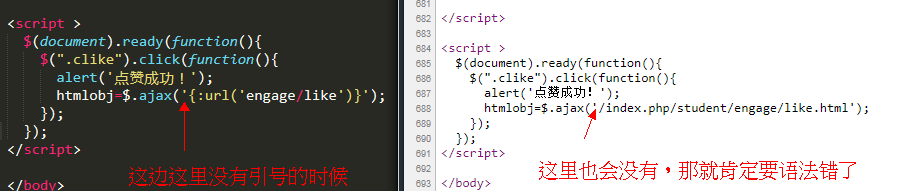
look at the static HTML converted from the dynamic HTML of the next page (commonly known as the page source code): it’s easy to find the error

Similar Posts:
- [Solved] Jquery ajax “Uncaught TypeError: Illegal invocation”
- Json Uncaught SyntaxError: Unexpected token ‘ Uncaught SyntaxError: Unexpected number
- When parsing background JSON data with Ajax: unexpected token o in JSON at position 1
- When using bootstrap modal box, uncaught typeerror: $(…). Modal is not a function
- [jQuery version] cannot read property ‘MSIE’ of undefined solution
- [Solved] JS Ajax uploads an error “uncaught type error: illegal invocation”
- [Solved] jQuery Error: Uncaught ReferenceError: $ is not defined
- “bug” IE8 ajax 25253338169no transport
- Wrong detect of Parsing error: invalid-first-character-of-tag-name in expression.
- JQuery Error: TypeError: jQuery.curCSS is not a function [How to Solve]