Failed to compile.
./node_modules/vue-loader/lib/template-compiler?{“id”:”data-v-59926570″,”hasScoped”:true,”transformToRequire”:{“video”:[“src”,”poster”],”source”:”src”,”img”:”src”,”image”:”xlink:href”},”buble”:{“transforms”:{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/page/home/Home.vue (Emitted value instead of an instance of Error)
Error compiling template:
<div><el-header class=”animated faedOutUp”><myHeader></myHeader></el-header></div> <div>Home</div>
– Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
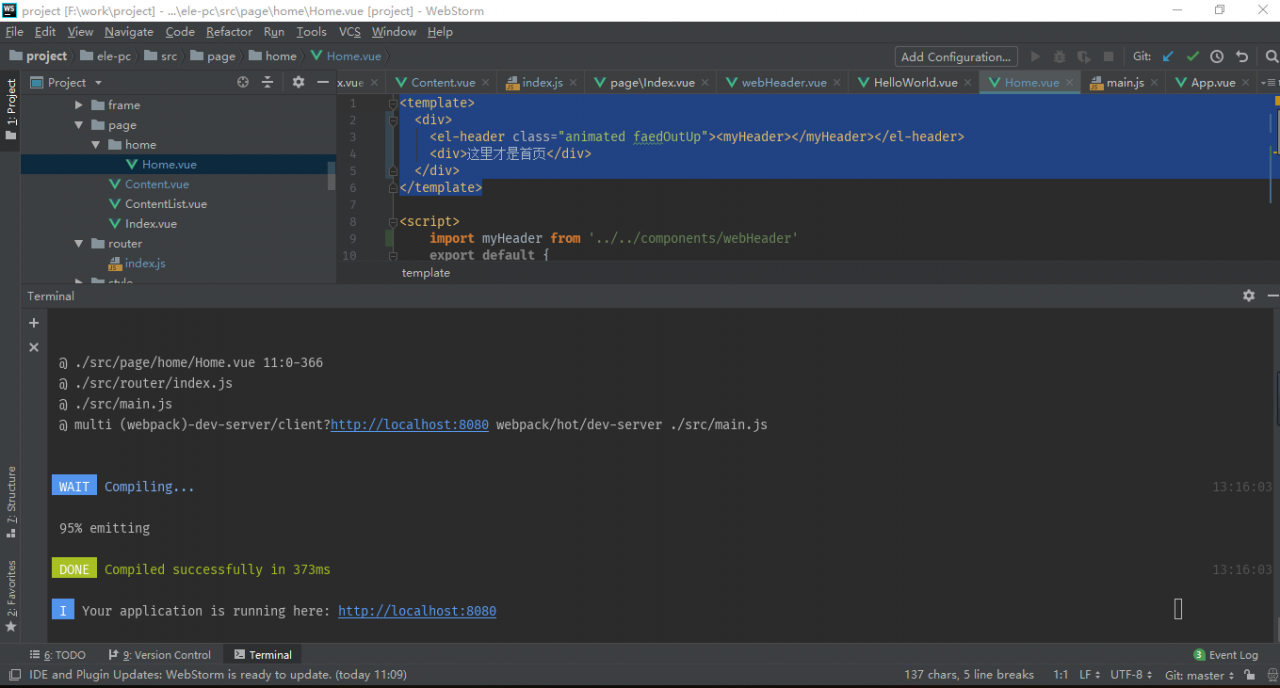
@ ./src/page/home/Home.vue 11:0-366
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
Error Codes:
<template>
<div><el-header class="animated faedOutUp"><myHeader></myHeader></el-header></div>
<div>Home</div>
</template>It is revised as follows
<template>
<div>
<el-header class="animated faedOutUp"><myHeader></myHeader></el-header>
<div>Home</div>
</div>
</template>Save run, error solved

Similar Posts:
- [Solved] Module build failed: Error: Cannot find module ‘node-sass’
- Causes and solutions of error reporting in require setting dynamic path
- After NPM downloads a vuelazload, swipwe reports an error [Solved]
- [Solved] Vue installs less Error: Failed to compile with 1 errors
- Cannot findmodule’webpack-cli/bin/config-yargs
- export ‘default’ (imported as ‘mod’) was not found in ‘-!../../../../node_module .vue?vue&type=script&lang=ts&’ (possible exports: __esModule)
- ERROR Failed to compile with 1 error 11:45:56 AM error in ./src/views/indicator/components/askKPIList.vue?vue&type=template&id=71a833d0&scoped=true&
- [Solved] Eslint Error: error ‘***’ is assigned a value but never used no-unused-vars
- Solve Error: MissingSchemaError: Schema hasn’t been registered for model “YourModel”.
- [Solved] Webpack@4.X Error: Cannot find module ‘webpack/bin/config-yargs‘