To facilitate development and debugging, install webpack dev server
Webpack dev server allows webpack to monitor changes in project source code for automatic packaging and construction.
Install webpack dev server
npm install [email protected] -D
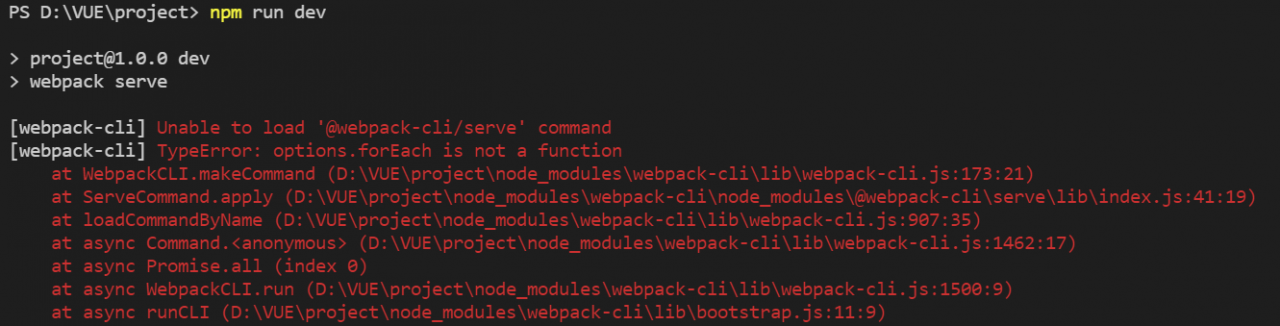
After installation, execute NPM run dev to report an error!

[webpack-cli] Unable to load ‘@webpack-cli/serve’ command
[webpack-cli] TypeError: options.forEach is not a function
Read the report incorrectly, which means that “[webpack cli] cannot load the” @ webpack cli/serve “command”. I think it should be installed if the webpack cli cannot be loaded.
Solution:
Execute the following command:
npm install webpack-cli --save-dev
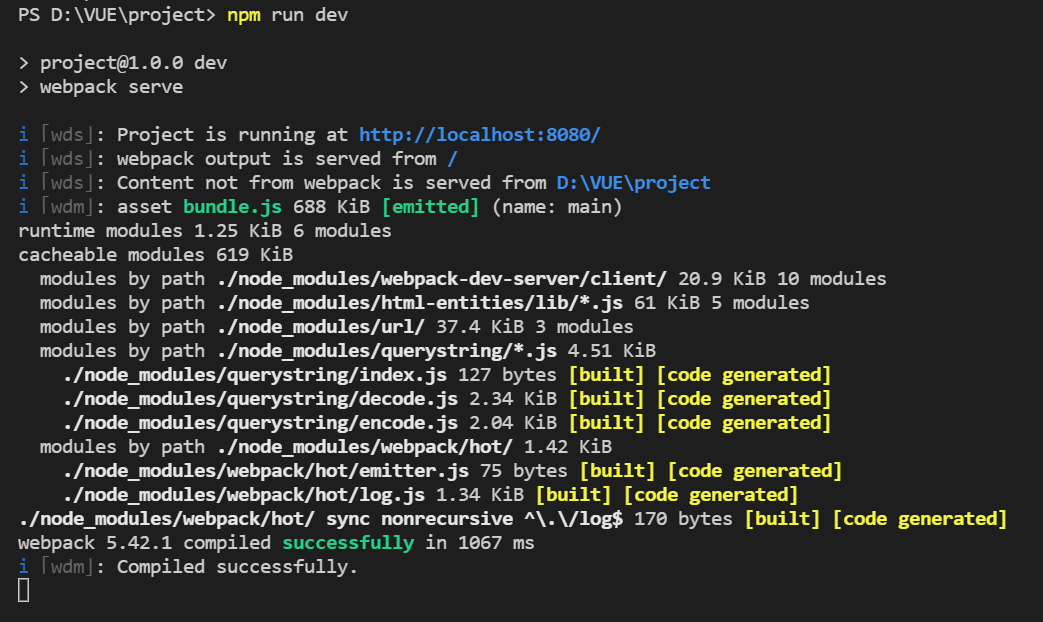
Then Run npm run dev

okay~
Similar Posts:
- [Solved] [email protected] Error: Cannot find module ‘webpack/bin/config-yargs‘
- WebPack Task Runner
- Webpack packaging error: cannot find module ‘webpack / bin / config yargs’ error reason, [email protected] Step on the pit~
- Cannot findmodule’webpack-cli/bin/config-yargs
- Webpack introduces HTML webpack plugin and reports an error
- Vue configures the compression-webpack-plugin to package and compress JS and CSS Error
- Solutions to the problem that image webpack loader cannot be installed or the installation is stuck
- Error:Rule can only have one resource source [How to Solve]
- Building for production… ERROR TypeError: Cannot read property ‘createHash‘ of undefined
- webpack: command not found