This problem has occurred in previous projects. Recently, it occurred again when testing Jenkins + Vue to realize automatic deployment. Record it separately here.
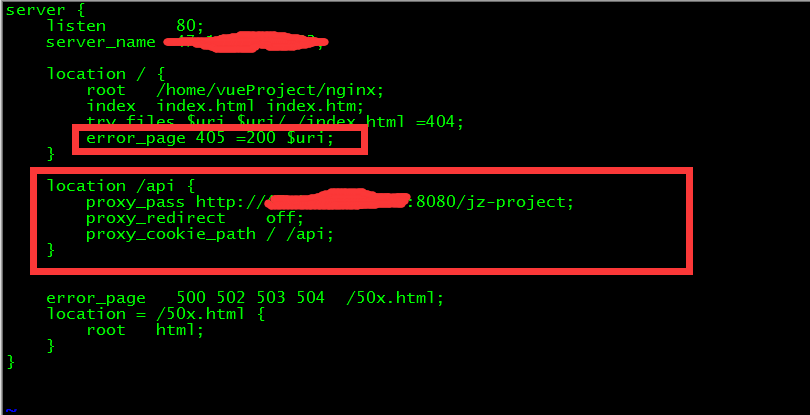
The solution is to modify the configuration file of nginx: just add two red boxes

This problem has occurred in previous projects. Recently, it occurred again when testing Jenkins + Vue to realize automatic deployment. Record it separately here.
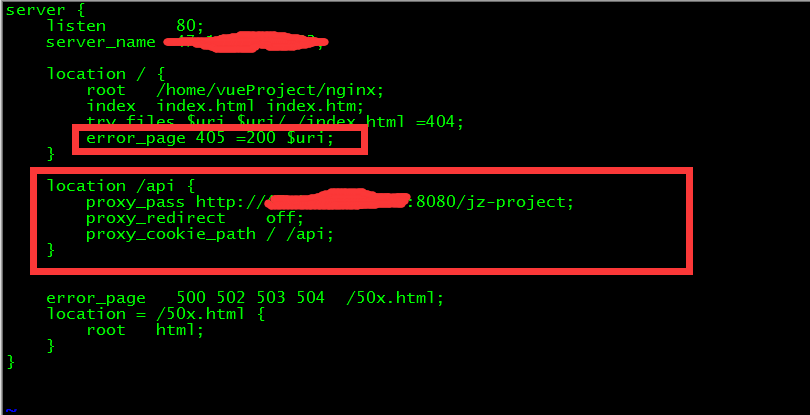
The solution is to modify the configuration file of nginx: just add two red boxes

Geeks, please accept the hero post of 2021 Microsoft x Intel hacking contest>>> ![]()
Return to page:
<html> <head><title>405 Not Allowed</title></head> <body bgcolor="white"> <center><h1>405 Not Allowed</h1></center> <hr><center>nginx/1.0.11</center> </body> </html>
1. Pointing 405 error to success
Add error to location in static server_ page 405 =200 $uri;
location ~ ^/better/.*\.(htm|html|gif|jpg|jpeg|png|ico|rar|css|js|zip|txt|flv|swf|doc|ppt|xls|pdf|json|ico|htc)$ {
<span style="white-space:pre"> </span>root D:/code/BetterjrWeb;
<span style="white-space:pre"> </span>error_page 405 =200 $uri;
}
2. Modify the Src/HTTP/modules/NGX HTTP static module. C event under nginx
if (r->method & NGX_HTTP_POST) {
return NGX_HTTP_NOT_ALLOWED;
}
Note out this paragraph, recompile, do not make install, copy the nginx file generated by compilation to SBIN, restart nginx
3. Modify the wrong interface direction (this way is widely spread on the Internet, but the request method is not changed, so it is not feasible, so the following method is adopted)
upstream static_backend {
server localhost:80;
}
server {
listen 80;
# ...
error_page 405 =200 @405;
location @405 {
root /srv/http;
proxy_method GET;
proxy_pass http://static_backend;
}
}