preface
this blog post will not teach you how to install Vue, but will tell you five problems you may encounter during the installation process
In 2017, I wrote a blog about installing Vue. Details: https://www.cnblogs.com/tu-0718/p/7521099.html
5 error reports
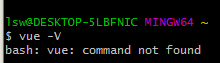
①: if you use Vue – V to query whether to install Vue, you may not have installed Vue cli scaffold (Vue cli can quickly create Vue projects)


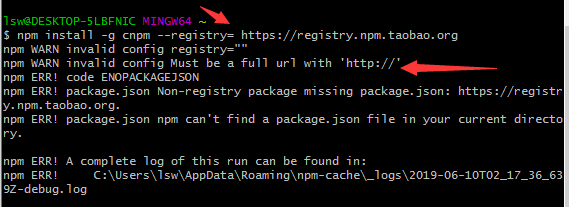
② : Vue an error occurs when installing Taobao image, indicating that the configuration is invalid. It must be a complete and legal HTTP address because I added 1 space in front of URL , there should be no space here
Note: after installing Taobao image, you can use cnpm to replace NPM , but it is recommended to install modules and plug-ins with cnpm , and package and start Vue with NPM
(cnpm is a domestic image, and NPM servers are abroad. Fixed cnpm is installed faster, but it may not be updated in time, resulting in some unexpected problems)

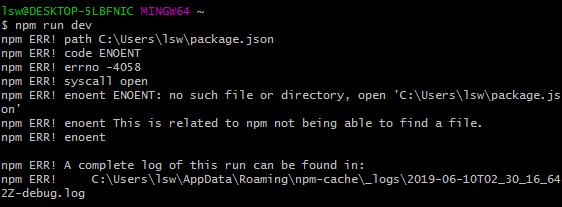
③: if you directly use NPM run dev An error will be reported when the command is run, indicating that there is no such file or directory. You need to create a project first

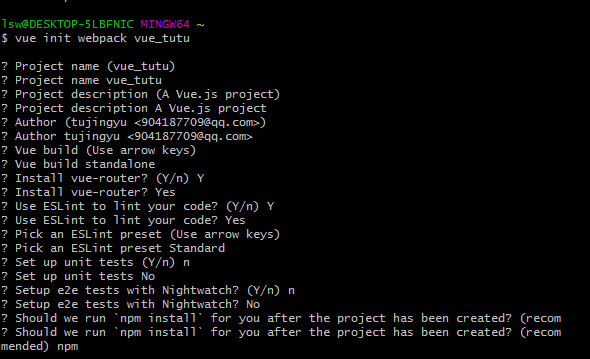
Use Vue init webpack Vue_test(vue_Test creates a project for the project name, and then selects it as needed
If there is no (Y/N) option for you to choose whether to install, just press enter directly, y is installation, and n is not installation



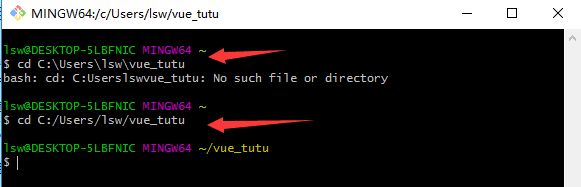
④: if you enter the project directory and enter NPM run dev , you will be prompted that the project is not found, indicating that your project path is wrong. Check whether the project path and input command are correct
Here is the error in the entry of the project path. Directly copy and paste the path to git bash (equivalent to CMD windows ) The path slash will become ‘\’ , which should actually be ‘/’

note: copying an item path in git bash cannot be pasted directly Ctrl + V , just click the mouse wheel
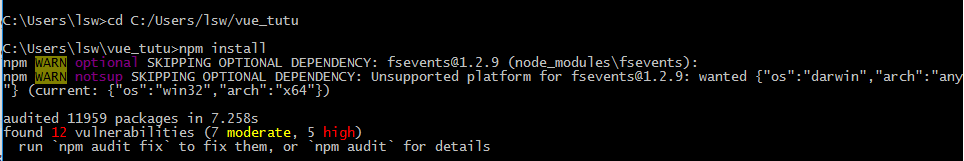
⑤: Enter NPM install when installing dependent packages, if there is a prompt in the following figure
Reviewed 11959 packages and found 12 vulnerabilities ( 7 medium, 5 high risk). Run ` NPM audit fix ‘to repair them
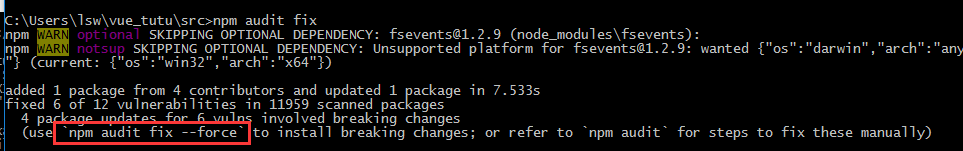
Or run ` NPM audit ` to get detailed information. Here, you can directly enter NPM audit fix for repair

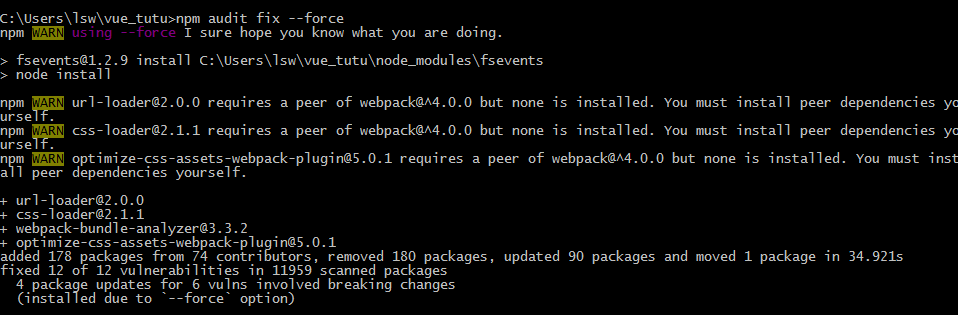
Then, the following figure will appear to inform you that some of these vulnerabilities have been fixed, and you need to enter NPM audit fix — force for further repair

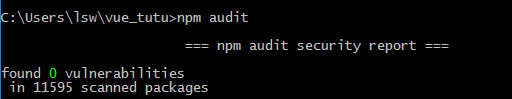
Then see the following prompt and enter NPM audit

Finally, when you see the figure below, it shows that you have completely fixed the vulnerability

note: refer to
supplement:
①: Run NPM run dev Automatically open browser settings after (manual opening by default)
config index. JS , and then find autoOpenBrowser: false, Change false to true
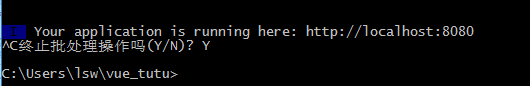
② : if you want to stop starting Vue , you don’t want to repeat the following 3 steps every time
CD “project path”
npm install
npm run dev
you can directly Ctrl + C as shown in the following figure. Select y according to the prompt. At this time, you only need to enter NPM once Run dev