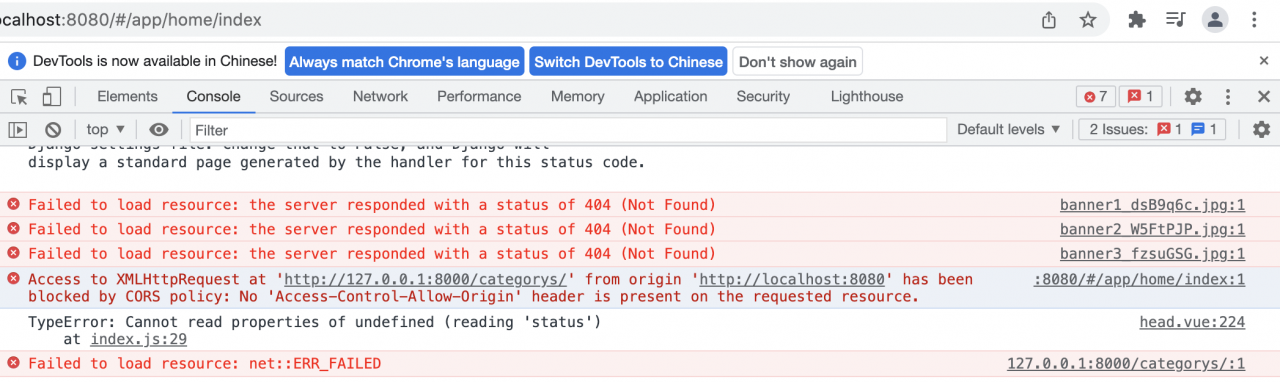
I use vue3 + spring boot, which is developed by front-end and back-end separation technology. For cross-domain problems, I add the following code:
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedHeaders(CorsConfiguration.ALL)
.allowedMethods(CorsConfiguration.ALL)
.allowCredentials(true)
.maxAge(3600); // No further pre-testing required within 1 hour (send OPTIONS request)
}
}
The above code is useless, and then it is used in the interceptor to add the following code:
String origin = request.getHeader("Origin");
response.setHeader("Access-Control-Allow-Origin", origin);
Add to solve the problem.