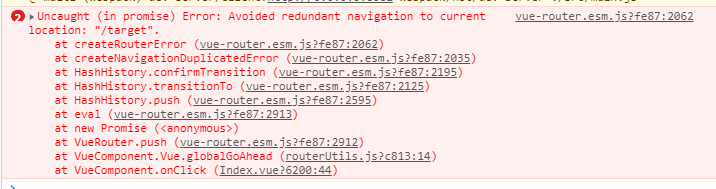
In Vue, the router encounters an error: avoided redundant navigation to current location: the error message shows that the route is duplicate

Solution: add the following code to get it done Under router folder index.js
// Solve the problem that vue-router in the navigation bar of ElementUI reports an error when repeatedly clicking the menu in version 3.0 or above
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}