Request failed with status code 404
On site restoration
This is in the Vue project. Mock is used to simulate data, and false data is tested. After the background interface is developed, it is connected with real data main.js It’s written like this [except for the places with long horizontal line (- —), other places are ignored for the time being]
import Vue from 'vue'
import App from './App'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
import VueRouter from 'vue-router'
import store from './vuex/store'
import Vuex from 'vuex'
import routes from './routes'
import Mock from './mock'//----------------------------Pay attention to this place--mock
import axios from 'axios'//----------------------------Pay attention to this place--axios
import ajax from './lib/ajax/Ajax.js'//----------------Pay attention to this place--axios
Mock.bootstrap();//------------------------------------Pay attention to this place--mock
import 'font-awesome/css/font-awesome.min.css'
Vue.use(ElementUI)
Vue.use(VueRouter)
Vue.use(Vuex)
Vue.prototype.$ajax = axios;//---------------------------Pay attention to this place--axios
Vue.prototype.$http = ajax;//----------------------------Pay attention to this place--axios
const router = new VueRouter({
routes
})
router.beforeEach((to, from, next) => {
if (to.path == '/login') {
sessionStorage.removeItem('user');
}
let user = JSON.parse(sessionStorage.getItem('user'));
if (!user && to.path != '/login') {
next({path: '/login'})
} else {
next()
}
})
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
Method post call
getCompanyInfo: function () {
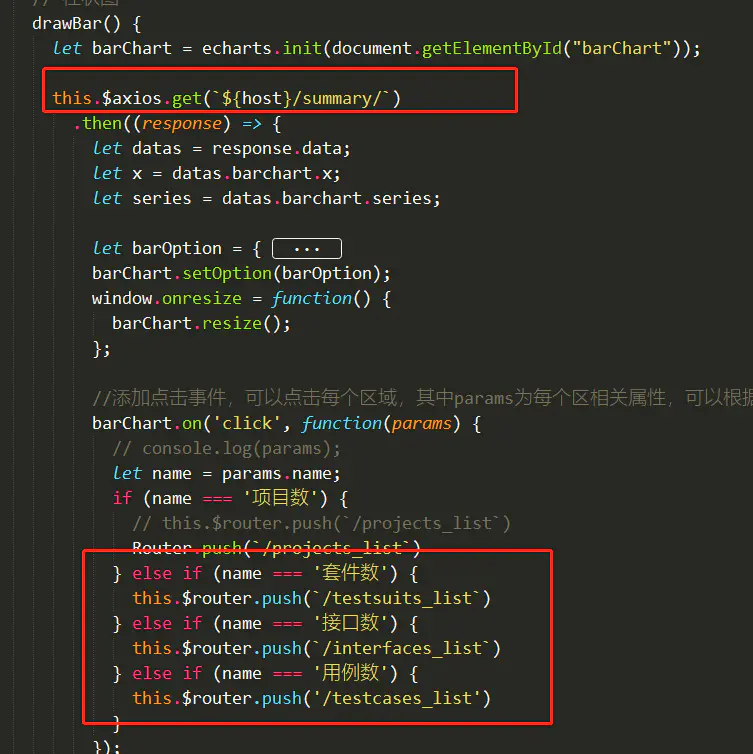
this.$ajax.get('cszj/company/getCompanyById').then((response) => {
alert(response.data);
}).catch((response) => {
alert("Error:" + response);
})
}
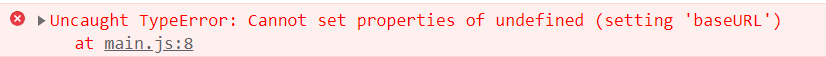
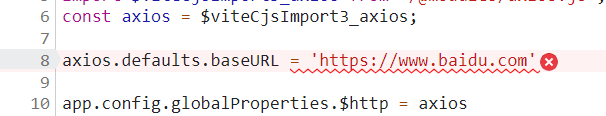
Errors in execution

Cause of error
Mock conflicts with Axios
Solution
Comment out mock
import Vue from 'vue'
import App from './App'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
import VueRouter from 'vue-router'
import store from './vuex/store'
import Vuex from 'vuex'
import routes from './routes'
//import Mock from './mock'//----------------------------Pay attention to this place--mock
import axios from 'axios'//----------------------------Pay attention to this place--axios
import ajax from './lib/ajax/Ajax.js'//----------------Pay attention to this place--axios
//Mock.bootstrap();//------------------------------------Pay attention to this place--mock
import 'font-awesome/css/font-awesome.min.css'
Vue.use(ElementUI)
Vue.use(VueRouter)
Vue.use(Vuex)
Vue.prototype.$ajax = axios;//---------------------------Pay attention to this place--axios
Vue.prototype.$http = ajax;//----------------------------Pay attention to this place--axios
const router = new VueRouter({
routes
})
router.beforeEach((to, from, next) => {
if (to.path == '/login') {
sessionStorage.removeItem('user');
}
let user = JSON.parse(sessionStorage.getItem('user'));
if (!user && to.path != '/login') {
next({path: '/login'})
} else {
next()
}
})
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
After testing the post method, you can request it!