Webpack reports an error when using the cleanwebpackplugin plug-in
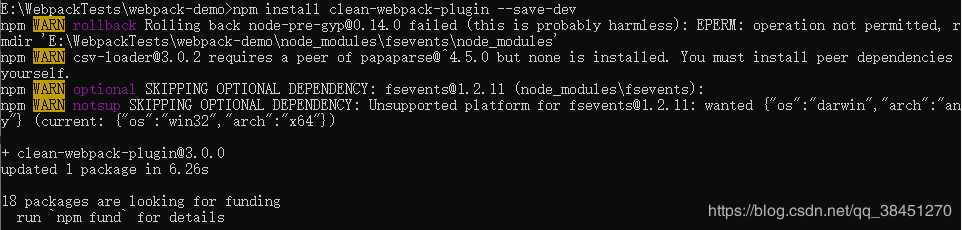
In the process of learning to use webpack, when using the cleanwebpackplugin plug-in, the plug-in installation is normal, as shown in the figure:

Configure webpack.config.js according to the official guidelines:
...
const CleanWebpackPlugin = require('clean-webpack-plugin');
...
plugins: [
new CleanWebpackPlugin(['dist']),
]
...
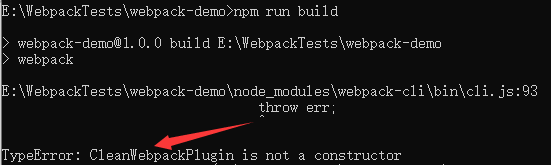
After NPM run build, a large error is reported, as shown in the figure:


It is found that the error lies in the sentence cleanwebpackplugin is not a constructor. The specific reason should be that the plug-in may be updated, but it is not updated in the official guide. Find out the solution online and modify the configuration in webpack.config.js:
...
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
...
plugins: [
new CleanWebpackPlugin()
]
...
Now run NPM run build, and no error is found. According to the description of the official guide, check the/dist folder and you will no longer see the old files, but only the files generated after construction
The/dist folder obtained in this way is relatively “clean”, that is, the official said that “cleaning the/dist folder before each build is a recommended practice, so only the files used will be generated.”