I use the method in Vue element admin to solve the problem that clicking the same menu bar on the side bar does not refresh
// First register a route named `redirect`
<script>
export default {
beforeCreate() {
const { params, query } = this.$route
const { path } = params
this.$router.replace({ path: '/' + path, query })
},
render: function(h) {
return h() // avoid warning message
}
}
</script>
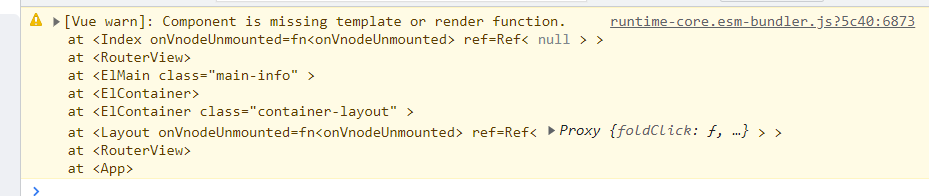
Using such a piece of code, an error is reported in my project, and I hide the render function,
However, there is still a warning. Although it does not affect the use, the warning still annoys me,

<template>
<div>
</div>
</template>
<script>
// Redirect page, other pages manually trigger a redirect to this page, this page and then return to the original page, in order to achieve the same route to refresh the page effect
export default {
created() {
const { params, query } = this.$route
let { path } = params
if(path instanceof Array) {
path = path.join('/')
}
this.$router.replace({ path: '/' + path, query })
},
// render: function(h) {
// return h() // avoid warning message
// }
}
</script>
In fact, it’s a very simple literal problem. I think Vue element admin is used like this. There is no error reported. I didn’t find Baidu,
Then I suddenly thought of adding a template, which was solved