When Vue uses the computed property to calculate some values, when it uses V-model to change the calculated property on the page, it reports an error computed property “XXX” was assigned to but it has no setter , which translates into Chinese as “ the computed property” XXX “has been assigned, but it has no setter “. To understand, it means that the property “XXX” has obtained the value, However, there is no way to set the value. Please post the error code example :
1 <template>
2 <div>
3 <div>{{fullname}}</div>
4 <input v-model="fullname"></input>
5 </div>
6 </template>
7
8 <script>
9 export default {
10 data(){
11 return {
12 firstname:{val:'a'},
13 lastname:{val:'b'}
14 }
15 },
16 computed:{
17 fullname(){
18 return this.firstname.val+'.'+this.lastname.val;
19 }
20 }
21 }
22 </script>Here we need to introduce the use principle of V-model. V-model implements bidirectional data binding, which is a syntax sugar:
1 <input v-model="fullname"></input>
2
3 <input v-bind:value="fullname" v-on:input="fullname=$event.target.value" type="text">The function of the above two lines of code is the same . When you modify the value of fullname on the page, the attribute value fullname will also change
Bind the value value of input, trigger the real-time modification of the input box page value through the input method, and then modify the attribute value in the input method. $event is the current event object, and $event.target.value points to the current input value, so as to realize the two-way data binding
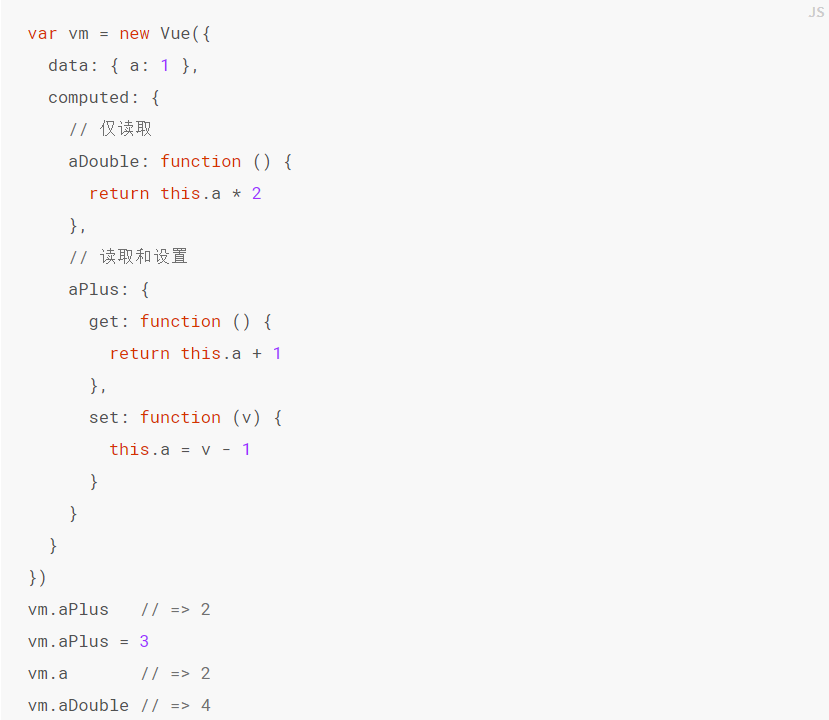
So, V-model, to put it bluntly, will trigger to change the value of the computed calculation attribute. However, the above writing method of computed can only obtain the value of the attribute, and does not support setting. Generally, you will know that computed supports not only reading, but also setting

At this point, our code needs to be modified as follows:
1 <template>
2 <div>
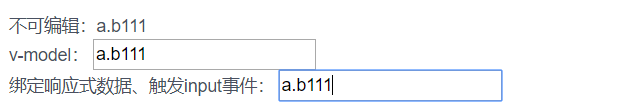
3 <div>Cannot edit: {{fullname}}</div>
4 v-model:
5 <input v-model="fullname"></input>
6 <br>
7 Binding responsive data, triggering input events.
8 <input v-bind:value="fullname" v-on:input="fullname=$event.target.value" type="text">
9 </div>
10 </template>
11
12 <script>
13 export default {
14 data(){
15 return {
16 firstname:{val:'a'},
17 lastname:{val:'b'}
18 }
19 },
20 computed:{
21 fullname:{
22 get(){
23 return this.firstname.val+'.'+this.lastname.val
24 },
25 set(val){
26 let a = val.split('.')[0];
27 let b = val.split('.')[1];
28 this.firstname = {val:a};
29 this.lastname = {val:b};
30 }
31 }
32 }
33 }
34 </script>Page operation input box, the same function can be achieved, and will not report an error