Explain the function of static keyword and final keyword in Java in detail>>> ![]()
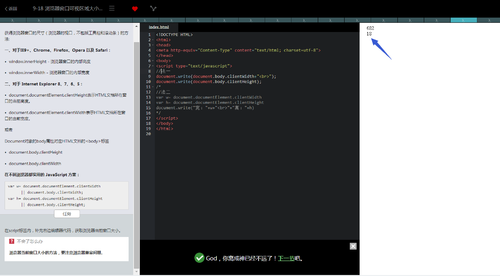
Why can’t the document. Body. Clientheight code segment display the browser’s height correctly
<! DOCTYPE HTML>
< html>
< head>
< meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
</ head>
< body>
< script type=”text/javascript”>
/*Law one
document.write(document.body.clientWidth+”< br>”);
document.write(document.body.clientHeight);
*/
//Method 2
var w= document.documentElement.clientWidth
var h= document.documentElement.clientHeight
Document. Write (“width: + W +” & lt; br>”+” High “+ H)
</ script>
</ body>
</ html>
One of the above code can not display the correct browser height, why

Document.body.clientheight is to get the width of the body. When you execute document.write (document. Body. Clientheight), the body has only one line, so you get only one line of height, that is, 18, and some are 16
Sometimes you need to take the bottom of the page, you will use document.body.clientheight. In the HTML standard (this sentence can get the height of the whole page, no matter how high the actual content of the body is, for example, 1074 * 768 resolution. When the page is maximized, the height is about 720, even if there is only one sentence “Hello world” on the page, it is still 720
However, in XHTML, if there is only one line in the body, document.body.clientheight can only get the height of that line, about 20px. At this time, how to get the height of the whole page, we need to use document.documentelement.clientheight to get it
The reason is: in HTML, the body is the root of the whole DOM, while in XHTML, the document is the root, and the body is no longer the root, so when you take the properties of the body, you cannot get the value of the whole page
The line that distinguishes the old from the new is: Summary:
& lt;! DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN” >
<! DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” ” http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd “>
replace
document.body.clientheight with document.documentelement.clientheight in XHTML