Analysis: the reason for uncaught (in promise) cancel is that. Catch () cannot be removed from the built-in promise method of this. $confirm method, and cannot be captured without. Catch cancellation operation.
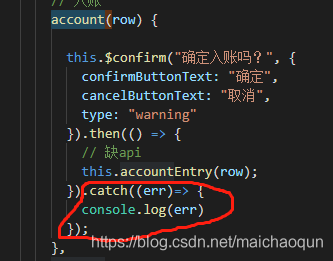
the usage of error is as follows:

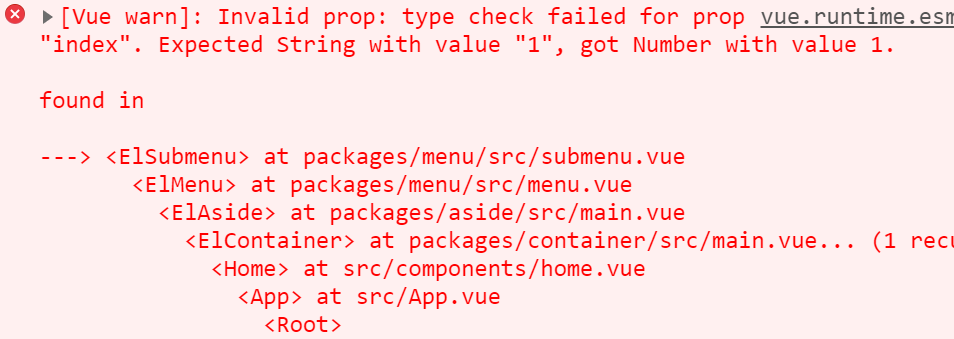
The console reports the following errors:

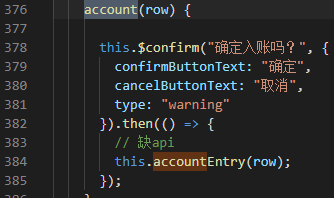
The correct usage is as follows: