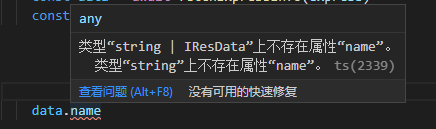
When writing code using ts, in some cases, such as third-party library objects, we want to add some attributes and confirm that it is OK, but an error will be reported during TS check, resulting in failure to compile and run normally:

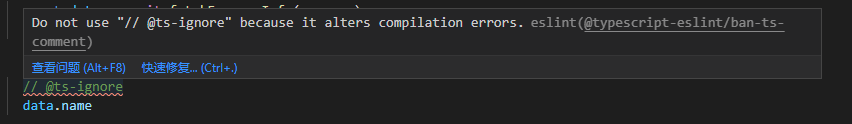
By adding//@TS-ignore, we tell ts that the statement does not check the type problem. At this time, it can be compiled normally. However, the comment//@TS-ignore is marked in red, which is very uncomfortable:

We can eliminate this prompt by modifying the .Eslintrc.JS file:
module.exports = {
...
rules: {
...
"@typescript-eslint/ban-ts-comment": "off",
}
}