Solve failed to parse sourcemap: http:xxx Questions
1、 Summary
In a word:
simply and rudely close JS source maps in Chrome browser (press F12 to enter the console, and then press F1 to enter setting). The problem can be solved. A better way is to check the console’s error prompts and find the source of the error. For example, my current error source is Adblock, an ad blocking plug-in on chrome
1. What is a source map
sourcemap is how to map compressed JS code to formatted code
2. What is the reason for the appearance of source map
compress JS or CSS to speed up the website, and it is inconvenient to debug after compression. Source map is how to map the compressed JS code into formatted code
When writing a website, if there are many JavaScript files, take asp.net NVC for example, when rendering content to the client browser, if you use some bundle classes, you can merge and compress those JS files, and remove the space and other elements, so as to reduce the file capacity and improve the response speed of the web page. But the same problem is that the JS file cannot be debugged on the browser side, because the compressed file is very compact, and there are no spaces and line breaks
3. How to set the source map of JS in Chrome browser
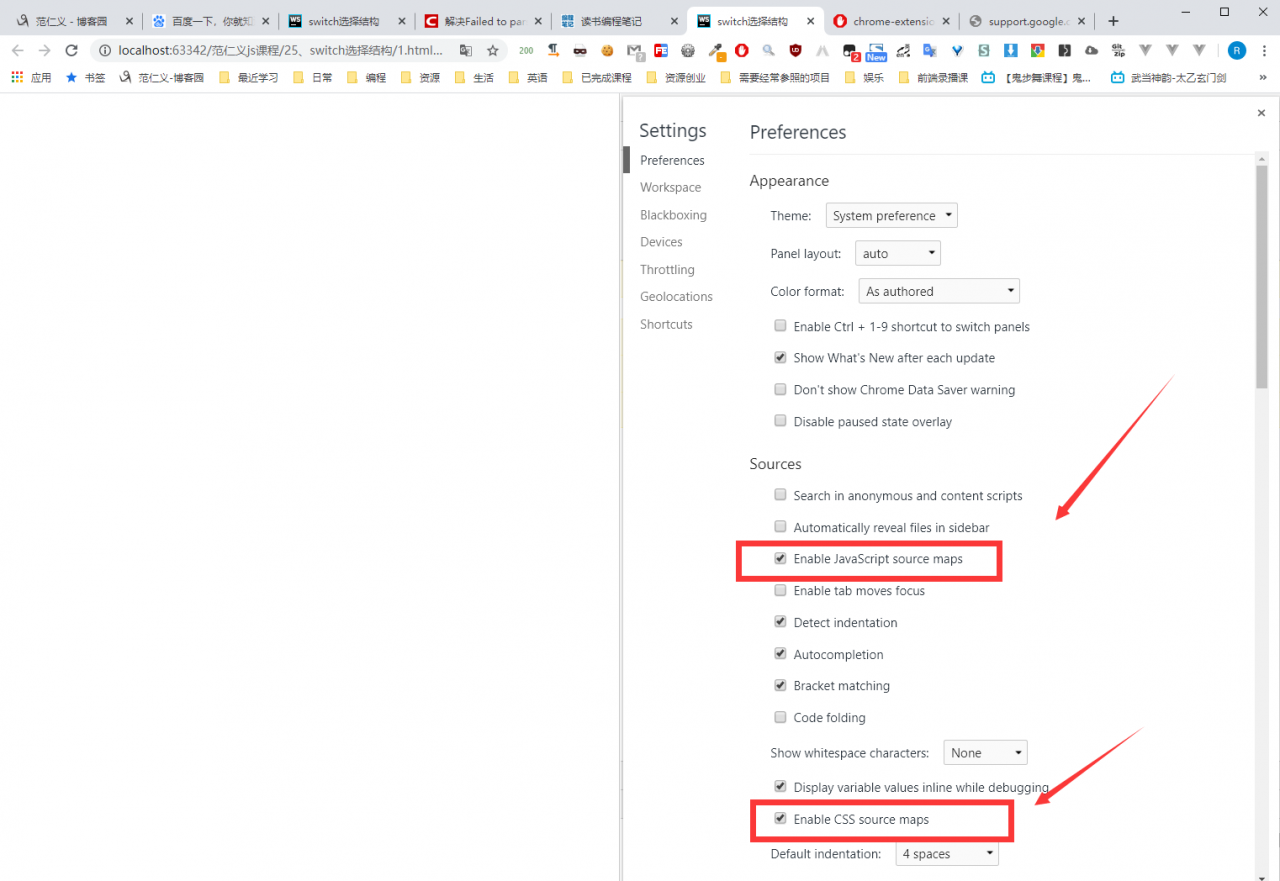
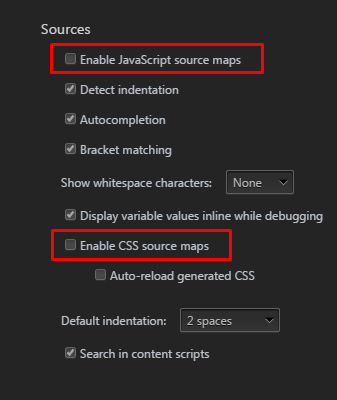
Press F12 to enter the console, and then press F1 to enter the setting, and then you can see the source map for setting JS and CSS
4. How does source map work
when compressing the existing JS file, the corresponding source map file will be generated at the same time, and the compressed JS can be restored through the source map file. Now the most commonly used is closure compiler. After the tool generates a compressed JS file, a line of code will be added to the file header to indicate which file on the server is a map file
2、 Solve failed to parse sourcemap: http:xxx Questions
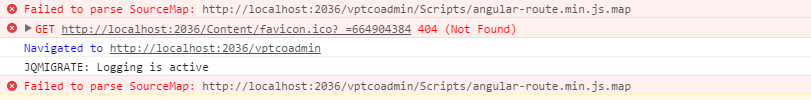
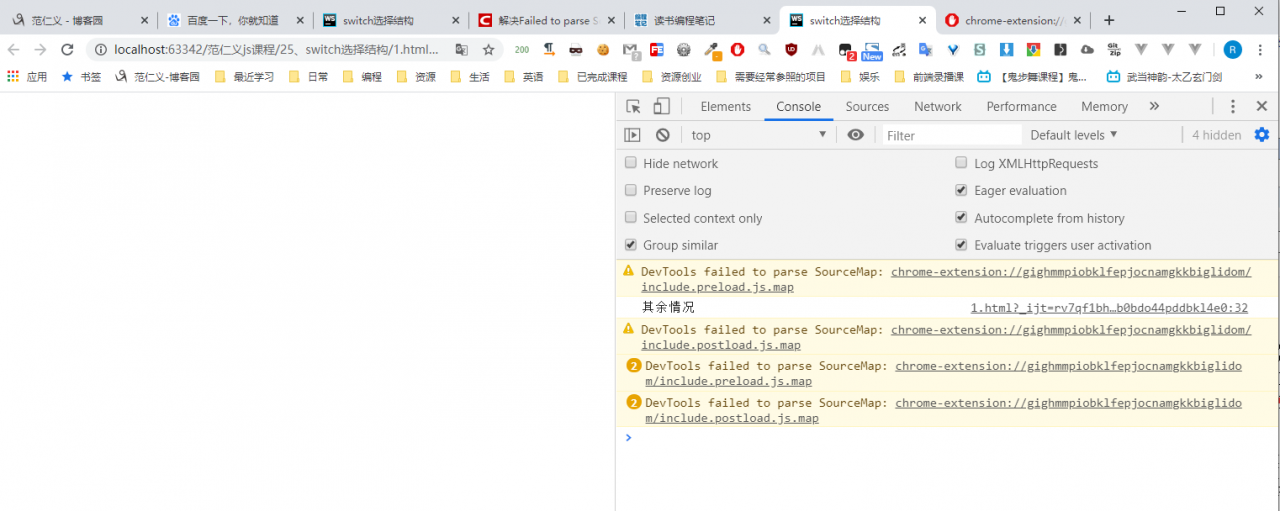
Recently, when debugging the web site, I saw an inexplicable error printed out by Chrome’s dev tool console, similar to failed to parse sourcemap: http:xxx It’s a good tip. I feel that this should not be the problem of JavaScript code, so Google found that there are many articles in it
Here is a brief introduction to the technology of sourcemap. When writing a website, if there are many JavaScript files, take asp.net NVC for example, when rendering content to the client browser, if you use some bundle classes, you can merge and compress those JS files, and remove the space and other elements, so as to reduce the file capacity and improve the response speed of the web page. But the same problem is that the JS file cannot be debugged on the browser side, because the compressed file is very compact, and there are no spaces and line breaks
Here is an additional topic, that is, how to restore the compressed JS file to formatted code. Here’s an online tool to do it. http://jsbeautifier.org/ , open the web address, enter the compressed JS code, and then click Ctrl + enter to automatically format it for you, which is very convenient
What I mentioned above is how to format, that is, copy the code to format, which is not the same as debugging. In order to display the formatted JS code in the browser when debugging, the concept of sourcemap is introduced here
Generally speaking, sourcemap is how to map compressed JS code to formatted code. When you deploy the code in the production environment, along with the compression and optimization of the JS code, there should also be a sourcemap file containing the original JS code. When the client browser chrome receives the compressed JS file, it will automatically find the relevant soap file on the server and convert the compressed JS code into standard JS code
To realize this function, chrome must first turn on this setting. In the setting box of dev tool, check the corresponding item. Note that it’s not the setup page of chrome, it’s the setup page of devtool
Press F12 to open the console, then press F1 to enter

Here’s how sourcemap works. First of all, we need to have the corresponding tools to compress the existing JS file. At the same time, the corresponding sourcemap file will be generated, and then it can be deployed to the server. At present, not all compression tools meet the requirements, such as the bundle class in asp.net MVC. Now the most commonly used is closure compiler. After the tool generates a compressed JS file, a line of code will be added to the file header to indicate which file on the server is a map file. This file will not be downloaded until the browser has opened the settings of sourcemap in devtool mentioned above. This shows its advantages, general users do not need to download, its web page only optimized JS file, fast response. For developers, the sender can download the map file for debugging
![]()
Now back to the original question, why did my website throw that exception

As you can see from the prompt, this exception is thrown because the angular of the third party referenced by the website is a compressed version, and it has the pointing information of sourcemap, but my website does not have the corresponding map file
3、 Source map instance

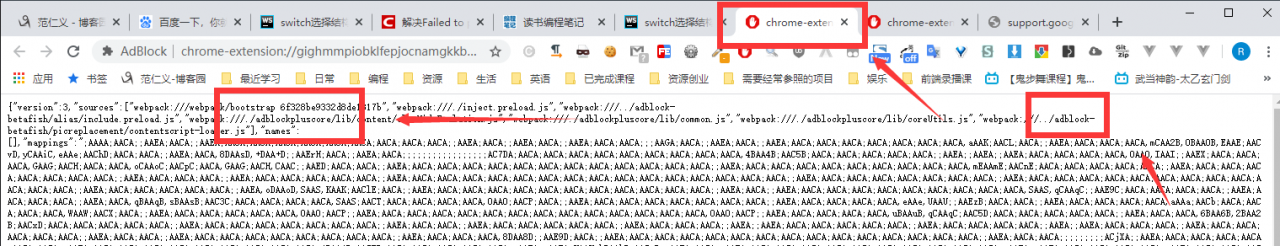
Error reason:
Both icons and prompts are found to be the problem of Adblock, a chrome ad blocking plug-in

4、 Setting source map on and off in Chrome
Press F12 to enter the console

Then press F1 to enter setting