The code is as follows:
//Reference the gulp module
const gulp = require('gulp');
// use gulp.task() to create the task
gulp.task('first', () => {
console.log('The first gulp task was executed');
// the files to be processed // output the processed files to the dist directory
gulp.src('./src/css/base.css')
.pipe(gulp.dest('./dist/css'));
});
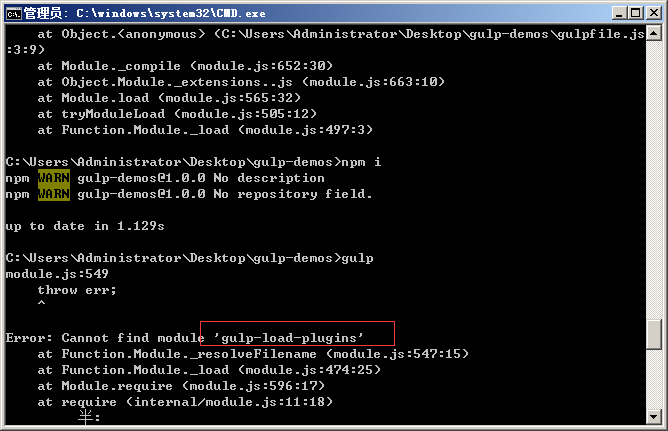
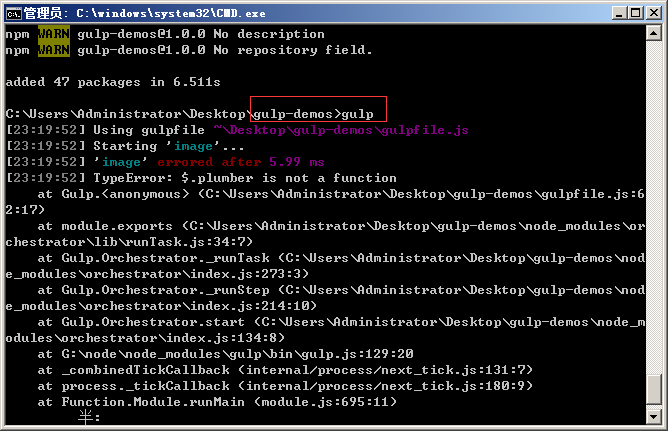
Error reporting:
[01:26:16] The following tasks did not complete: first
[01:26:16] Did you forget to signal async completion?
Reason:
This is a problem caused by the anonymous callback function when gulp 4.0 uses task. Gulp no longer supports synchronization tasks
A relatively simple method is to add a callback to indicate the completion of the function
That is, the code is modified to:
//Reference the gulp module
const gulp = require('gulp');
// use gulp.task() to create the task
gulp.task('first', (cb) => {
console.log('The first gulp task was executed');
// the files to be processed // output the processed files to the dist directory
gulp.src('./src/css/base.css')
.pipe(gulp.dest('./dist/css'));
cb();
});
The results of the run are as follows.
PS C:\Users\User\Desktop\nodejs\gulp-demo> gulp first [01:34:28] Using gulpfile ~\Desktop\nodejs\gulp-demo\gulpfile.js
[01:34:28] Starting ‘first’…
The first gulp task executed
[01:34:28] Finished ‘first’ after 9.06 ms
PS C:\Users\User\Desktop\nodejs\gulp-demo>