Geeks, please accept the hero post of 2021 Microsoft x Intel hacking contest>>> ![]()
There was a problem running the following command:
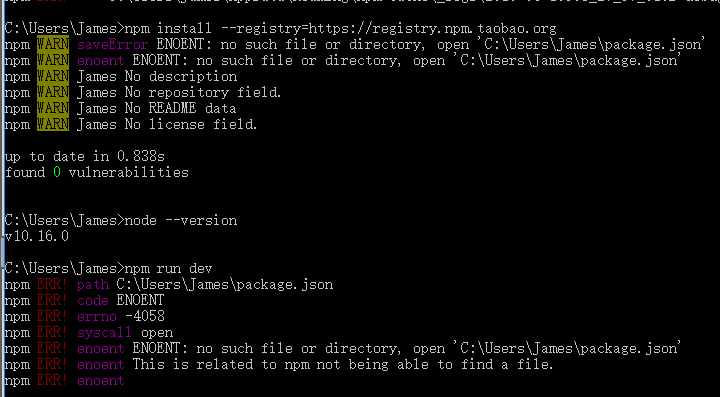
npm install --registry=https://registry.npm.taobao.org
npm run devError prompt:

Solution: generate a package. JSON file
C:\Users\James> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
Then set the content in package. JSON step by step according to the prompt to generate this file
Then there was another problem

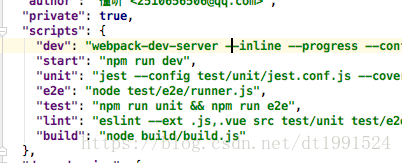
Open the package.js folder and find that the scripts in the folder have dev, as shown in the following figure:

But it’s not good. What’s the reason?Finally, the path is wrong. When Vue init webpack my project, you create a folder and cannot get the corresponding dev
CD to the corresponding folder, re run NPM run dev, OK
In another case, the current folder is opened, but the scripts in the folder package.js do not have dev
Enter Vue init webpack to delete the missing:
“dev”: “webpack-dev-server –inline –progress –config build/webpack.dev.conf.js”,
“start”: “npm run dev”,
“build”: “node build/build.js”
Download it again, then install the dependency in NPM intall, and finally NPM run dev
It can also be used to solve the problem of start and build missing
Then we met this problem
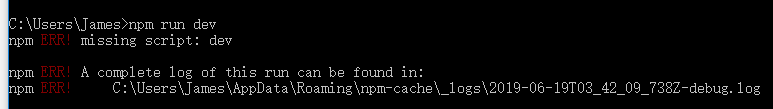
C:\Users\James>npm run dev
npm ERR! missing script: dev
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\James\AppData\Roaming\npm-cache\_logs\2019-06-19T03_42_09_738Z-debug.logOriginal https://blog.csdn.net/dt1991524/article/details/82985570
Original text https://blog.csdn.net/oldthree1/article/details/88343076