Some solutions are queried, but their environments are different. Finally, the answer is found in Google
(1) version problem
(2) Xcode configuration problem
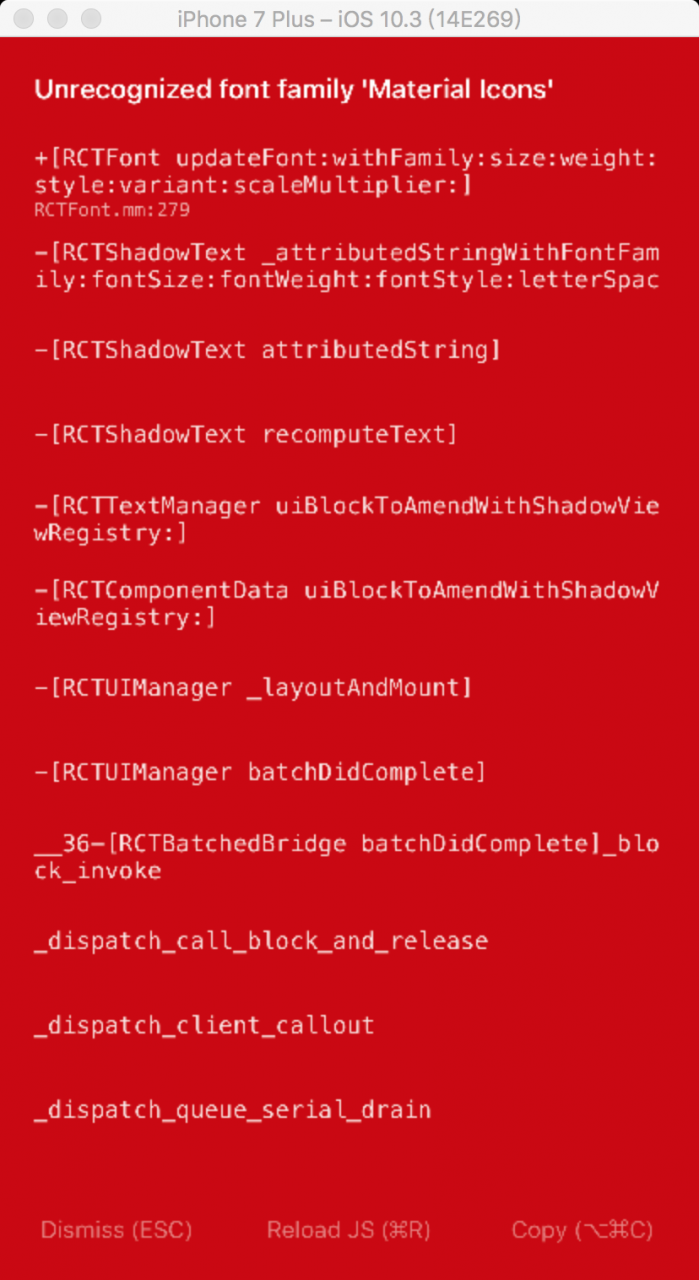
The error is as follows

solution steps:
1. First of all, it needs to be installed correctly
1 npm i -S react-native-elements
2 npm i -S react-native-vector-icons@4Here we need to pay attention to three points
1) although react native vector icons are dependent on react native elements, it will not be installed automatically and needs to be installed manually
2) up to now, the version of vector icons that elements depend on must be 4. X, which was installed before [email protected] It took a long time to find out
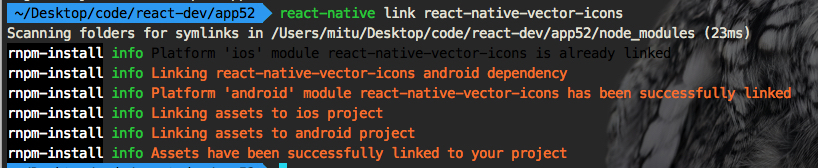
3) react native link react native vector icons must be executed to add the native library to the project, which is the official method of react native. Because vector icons is a native library
After executing the command, it is as follows


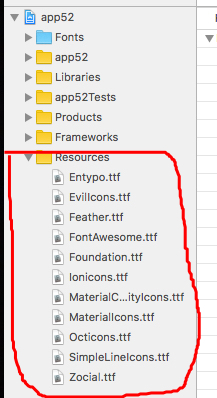
And added fonts (fonts) in Xcode’s resources


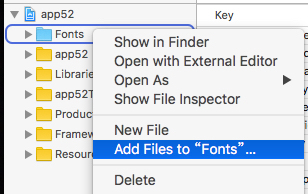
2. Modify the project configuration of Xcode
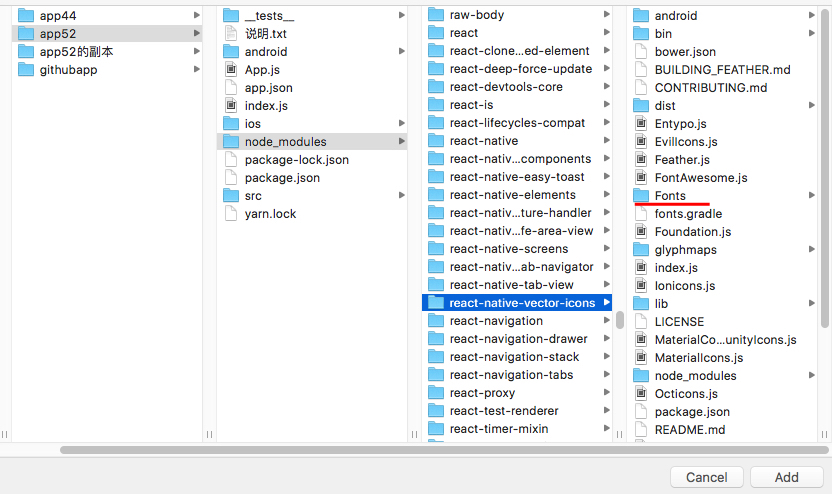
1) open the project with Xcode, right-click under the root directory and select “add file to & lt; Project name > “, Find node_ modules/react-native-vector-icons/Fonts
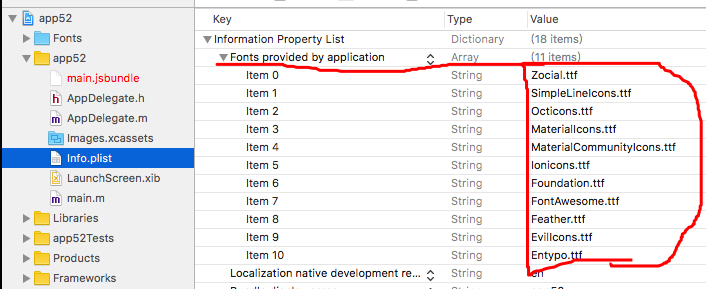
2) add: fonts provided by application array in info.plist file of Xcode
Picture below