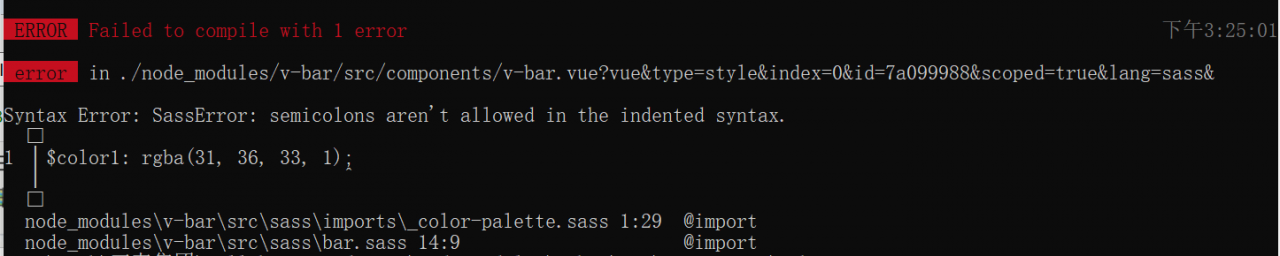
Syntax Error: SassError: semicolons aren’t allowed in the indented syntax.
╷
1 │ $color1: rgba(31, 36, 33, 1);
│ ^
╵
node_modules\v-bar\src\sass\imports\_color-palette.sass 1:29 @import
node_modules\v-bar\src\sass\bar.sass 14:9 @import

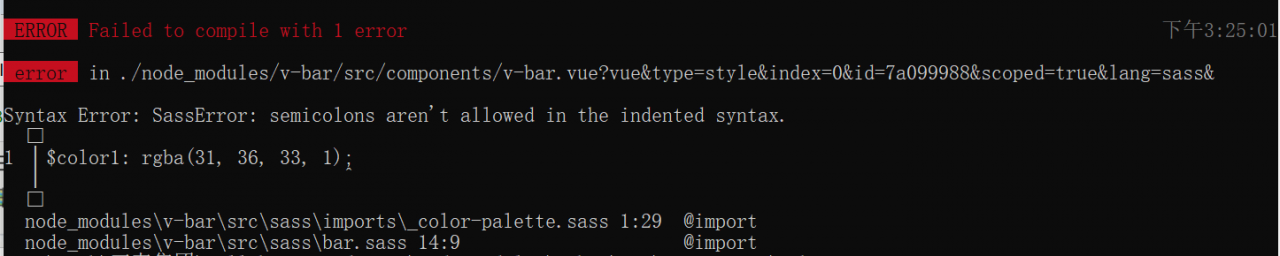
╷
1 │ $color1: rgba(31, 36, 33, 1);
│ ^
╵
node_modules\v-bar\src\sass\imports\_color-palette.sass 1:29 @import
node_modules\v-bar\src\sass\bar.sass 14:9 @import

Solution:
v-bar: Change <style scoped lang=”sass”> to <style scoped type=”text/scss”>