Vue elemnt admin NPM run dev run error
Description:
vue-element-admin 4.4.4
There is the previous Vue element admin template in the computer, which can run normally, but the following error will be prompted when pulling the latest version
Error content
DONE Compiled successfully in 4163ms 4:26:31 ├F10: PM┤
App running at:
- Local: http://localhost:9528
- Network: http://192.168.70.192:9528
Note that the development build is not optimized.
To create a production build, run npm run build.
events.js:291
throw er; // Unhandled 'error' event
^
Error: spawn cmd ENOENT
at Process.ChildProcess._handle.onexit (internal/child_process.js:267:19)
at onErrorNT (internal/child_process.js:469:16)
at processTicksAndRejections (internal/process/task_queues.js:84:21)
Emitted 'error' event on ChildProcess instance at:
at Process.ChildProcess._handle.onexit (internal/child_process.js:273:12)
at onErrorNT (internal/child_process.js:469:16)
at processTicksAndRejections (internal/process/task_queues.js:84:21) {
errno: 'ENOENT',
code: 'ENOENT',
syscall: 'spawn cmd',
path: 'cmd',
spawnargs: [ '/c', 'start', '""', '/b', 'http://localhost:9528' ]
}
Solution:
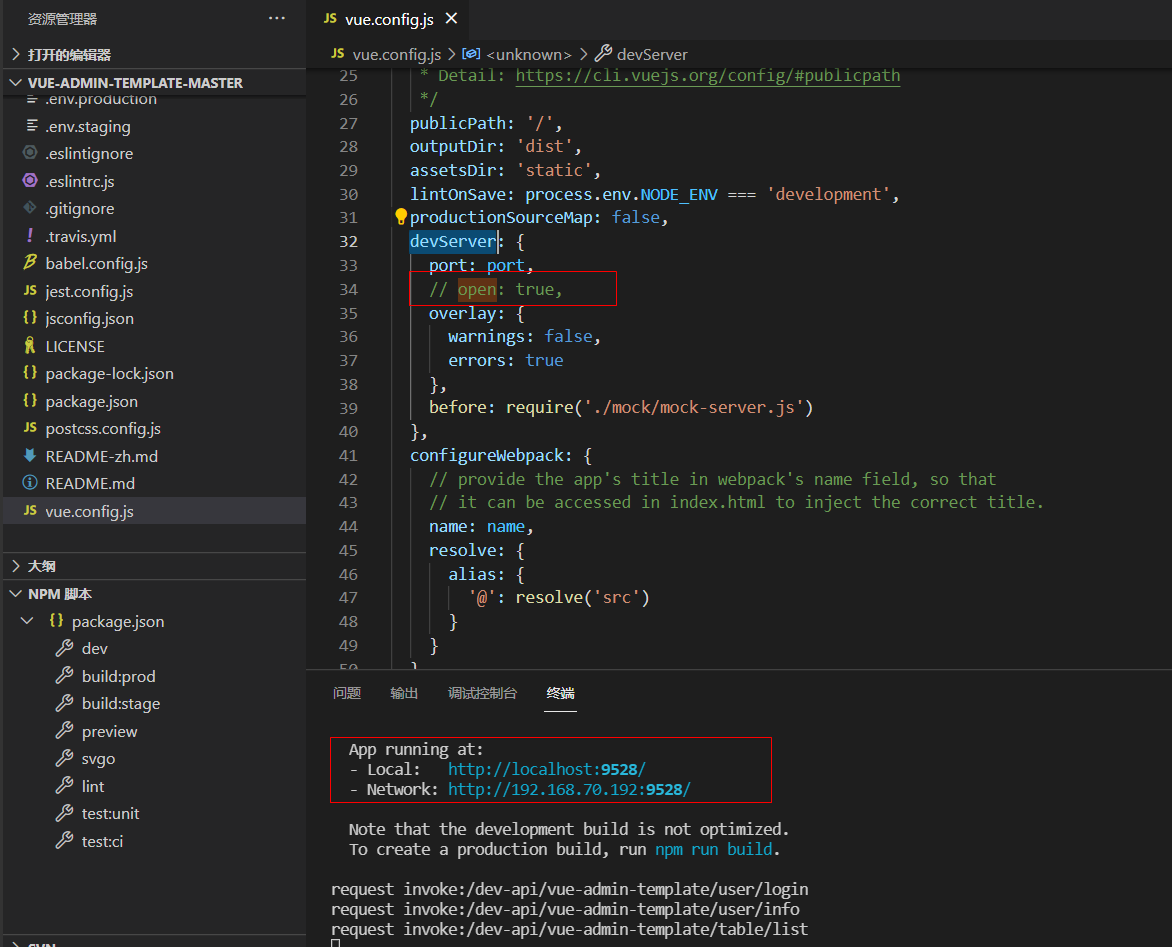
Comment out open: true in vue.config.js

Method source:
GitHub community issues
Description of the modified part
vueFor the project, find the devServer configuration proxy in vue.config.js
devServer: {
port: 8081, // port
// open: true, // Whether to automatically open the browser
overlay: {
warnings: false,
errors: true
},
hot: true, //When simply set to true, if a compilation error is reported, an error will be thrown, and if you change it to the correct one, recompiling will be triggered at this time, and the entire browser will be refreshed!
headers: {
'Access-Control-Allow-Origin':'*', //Allow all domain names to access
'Access-Control-Allow-Credentials':'true' //Whether subsequent requests are allowed to carry authentication information (cookies), this value can only be true, otherwise it will not return
},
host: '0.0.0.0',
proxy: {// proxy
'/admin': {
target:'http://192.168.1.100:8080', // background port address
changeOrigin: true, // The option of virtual hosting website based on name. If not configured, the request will report 404. If the interface is cross-domain, this parameter configuration is required
ws: true, // true/false, whether to proxy websockets
secure: false, // If it is an https interface, this parameter needs to be configured
pathRewrite: {
'^/admin':'' //pathRewrite is to redirect the request path to match the correct request address when proxy is used for proxy
}
}
}
}
Description information original blog address