Error Message:
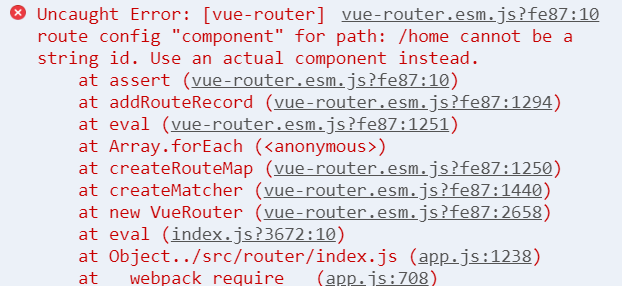
Uncaught Error: [vue-router] route config "component" for path: /home cannot be a string id. Use an actual component instead
No error is reported when running, but the page is blank. Open the console to display the following figure:

[error report analysis]
The [Vue router] route config “component” of the path/home cannot be a string ID. use the actual component instead
Locate in the following code and you can see that it is the wrong component of the component
export default new Router({
routes: [
{
path:'/',
redirect:'/home'
},
{
path:'/home',
component:'Home'
},
{
path:'/cart',
component:'Cart'
},
{
path:'/profile',
component:'Profile'
}
]
})
Discover Component: ‘profile’ cannot be quoted
[solution]
After removing the quotation marks (component: profile), the interface can be displayed normally.