Geeks, please accept the hero post of 2021 Microsoft x Intel hacking contest>>> ![]()
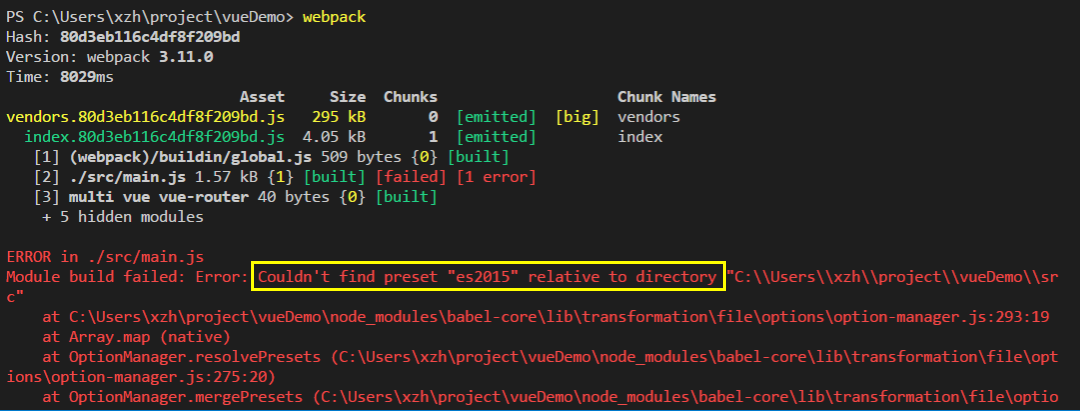
Today, when using webpack to package projects, we encounter such a problem: couldn’t find press “es2015” relative to directory

The reasons for this problem are as follows:
The project does not use es standard, but the introduced Vue ueditor uses es standard, so the compilation error is reported
Solution:
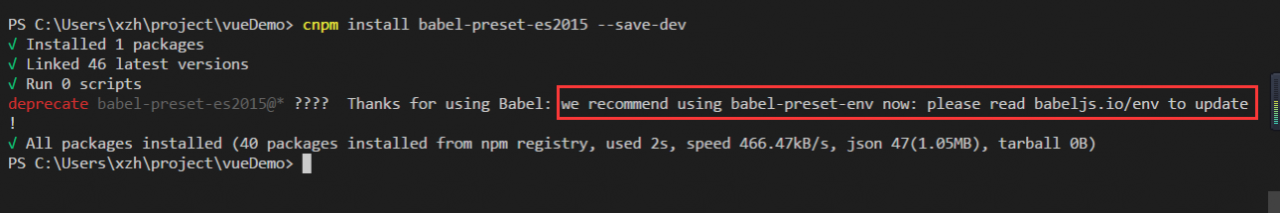
cnpm install babel-preset-es2015 --save-devWe recommend using Babel preset env now: please read Babel js.io/env to update

Reason: Babel has abandoned babel-preset-es2015, and now babel-preset-env is the latest one
Solution:
It can be solved by re installing Babel preset env
cnpm install babel-preset-env --saveReturn to the first problem, not solved, ha ha ha
To add the following code to the webpack.base.conf.js file
module: {
loaders: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel',
query: {
presets: ['es2015']
}
}
]
}