Open source software supply chain lighting plan, waiting for you>>> ![]()
[Vue error reporting] – listen eaddinuse: 8080 solution
Reference article:
(1) Listen eadrinuse: 8080 solution
(2) https://www.cnblogs.com/fayin/p/6409404.html
Let’s make a note.
Open source software supply chain lighting plan, waiting for you>>> ![]()
[Vue error reporting] – listen eaddinuse: 8080 solution
Reference article:
(1) Listen eadrinuse: 8080 solution
(2) https://www.cnblogs.com/fayin/p/6409404.html
Let’s make a note.

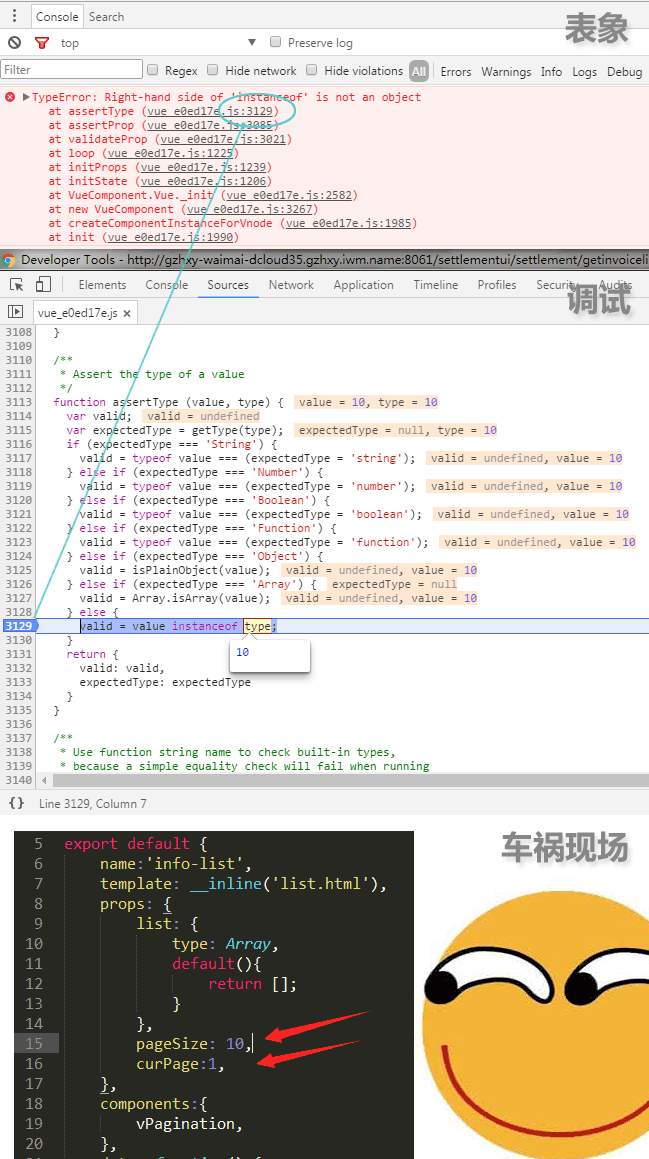
Background: in the process of migrating the project from vue1. X to vue2. X, there is no thought about the change, resulting in a rollover
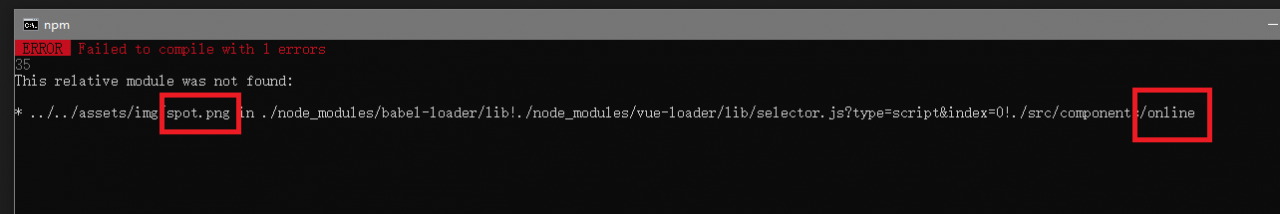
This error is reported when running the vue project.
This relative module was not found:
* ../../assets/img/spot.png in ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0!./src/components/online
Maybe there is a problem with the introduction of spot.png into online.vue, the path is wrong or the file does not exist, and the same is true for similar problems
build the front-end Vue environment, install the solution of please try running this command again as root/administrator for Vue cli build the front-end Vue environment
Reference article:
(1) Build the front-end Vue environment and install the solution of please try running this command again as root/administrator
(2) https://www.cnblogs.com/yajunLi/p/6365758.html
Let’s make a note.
Reason:
“Extensions” in the configuration file:“ eslint:recommended Property enables this rule
This rule prevents lexical declarations (let, const, function, and class) from appearing in case or default clauses. The reason is that the lexical declaration is visible throughout the switch statement block, but it is initialized only when it runs to the case statement it defines
<ul v-for="item in items">
<li>{{ item.name }}</li>
</ul>
to the loading point in HTML
<ul v-cloak v-for="item in items">
<li>{{ item.name }}</li>
</ul>
to the CSS
[v-cloak] {
display: none;
}
@import "style.css"