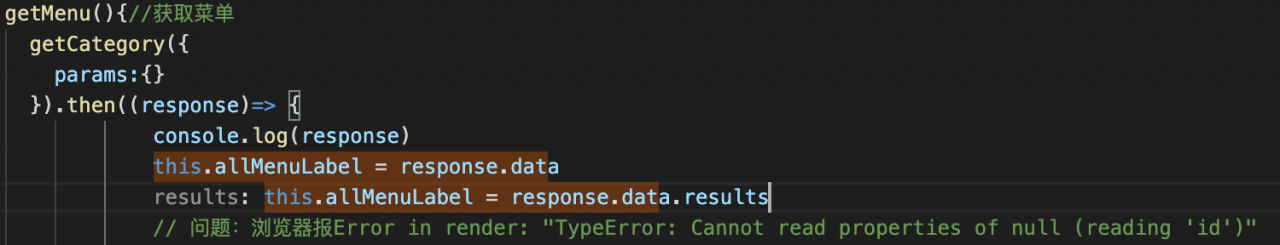
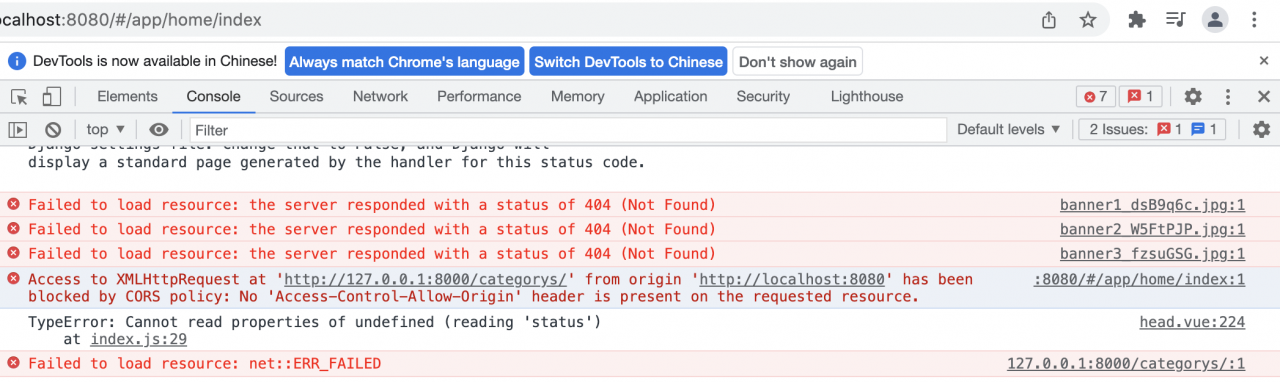
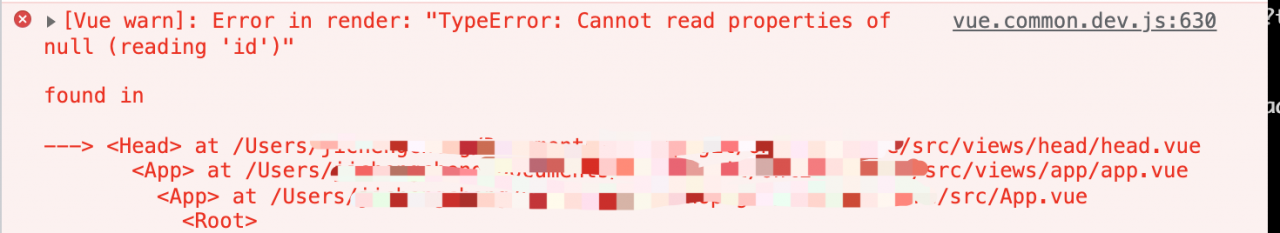
Browser error reporting
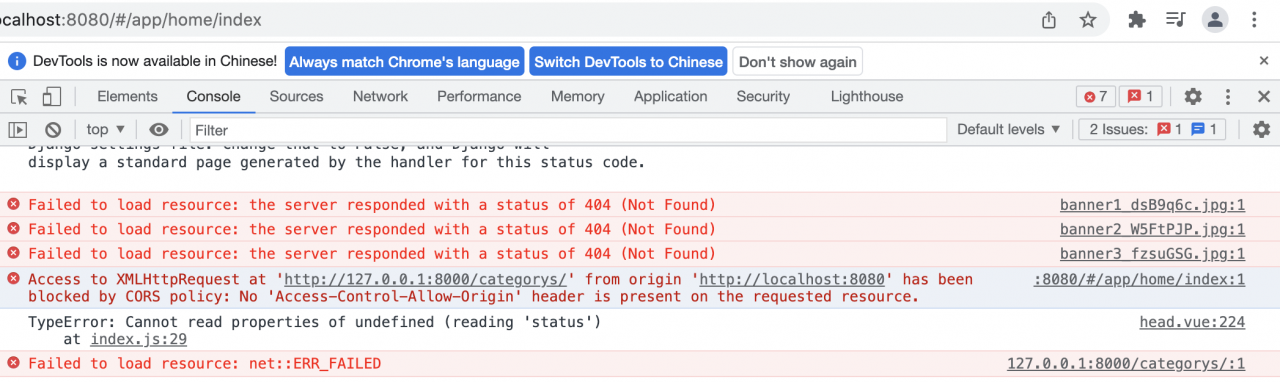
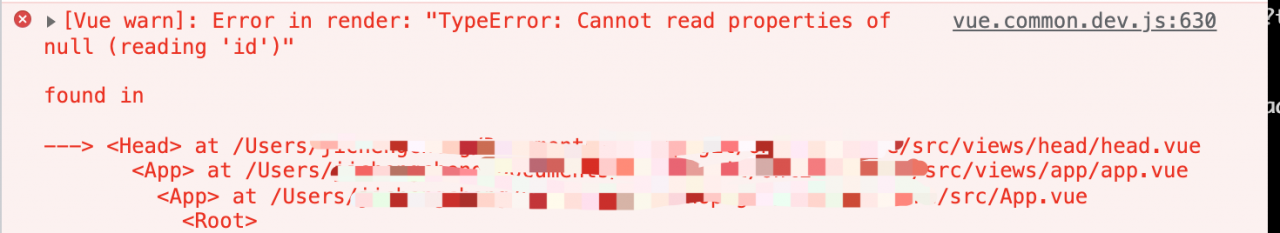
Check the front end and check the error information as follows
Access to XMLHttpRequest at ‘ http://127.0.0.1:8000/categorys/ ‘ from origin ‘ http://localhost:8080 ‘ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.

Solve cross domain problems through the back end
Refer to the solution on GitHub
Search Django CORS headers to see

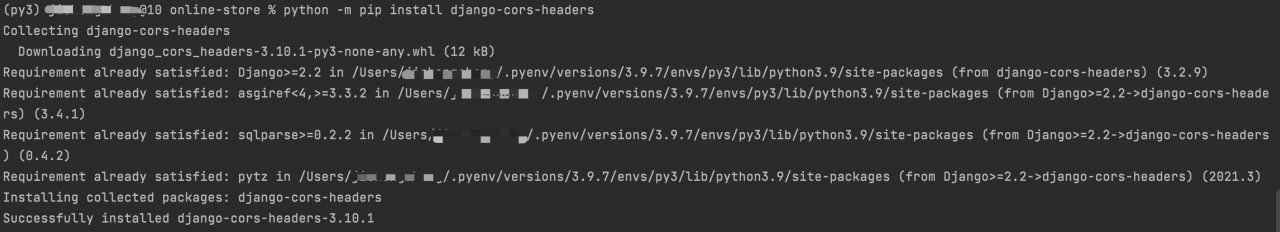
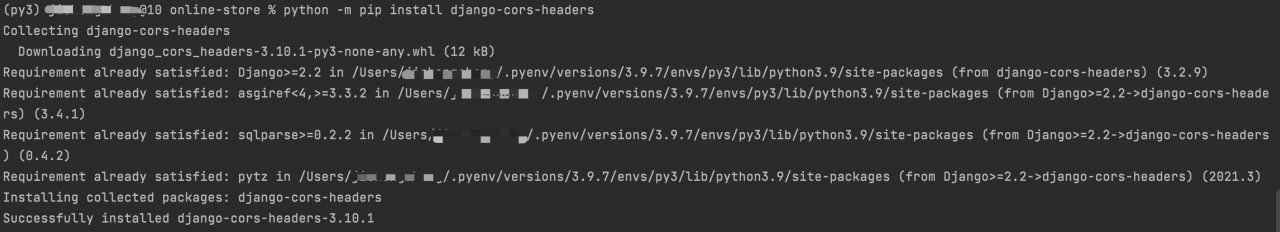
1. Installing in a virtual environment
python -m pip install django-cors-headers

2. Configure settings
INSTALLED_APPS = [
...,
"corsheaders",
...,
]
MIDDLEWARE = [
...,
"corsheaders.middleware.CorsMiddleware",
"django.middleware.common.CommonMiddleware",
...,
]
# CorsMiddleware should be prior to CommonMiddleware
CORS_ALLOW_ALL_ORIGINS=True
After restarting the project, the browser will no longer report cross-domain errors
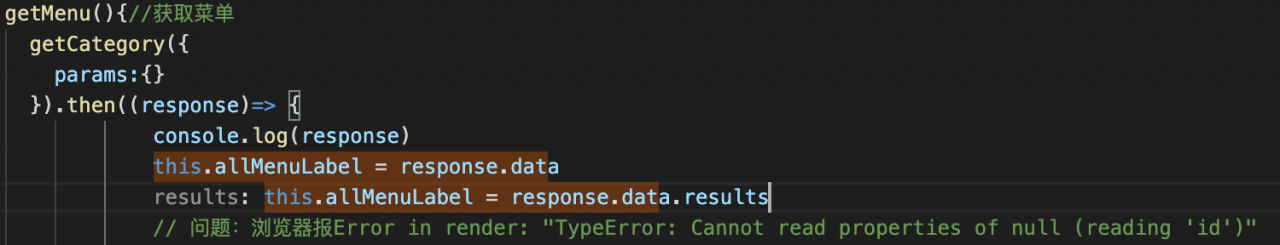
 Solution:
Solution:
 Solution:
Solution: