
Problem Description:
Interpolation syntax and ternary expression are used in Vue page. The above error is reported, but it can run normally;
Error code, such as:
<p>{{num<0?"Hello":"hello"}}</>
Error message
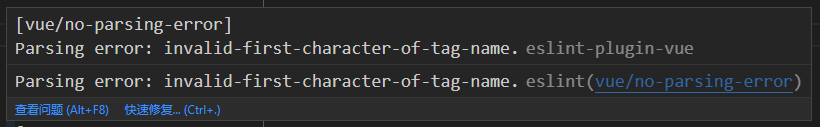
[vue/no-parsing-error]
Parsing error: invalid-first-character-of-tag-name.eslint-plugin-vue
Parsing error: invalid-first-character-of-tag-name.eslint(vue/no-parsing-error)
Problem resolution:
The above code can run normally, but eslint will report an error because a separate & lt; will be verified in the HTML code; It will be considered by eslint as a part of HTML code rather than a template language, but Vue will parse this part of the expression and then output it, so it can run normally
Solve the error reported by eslint:
Method 1: we can use the escape character < to < or > Number replacement
<p>{{ (num < 1) ?"Hello":"hello" }}</p>
Method 2: use the v-text instruction
<p v-text="(num < 1) ?'Hello':'hello'"></p>