background
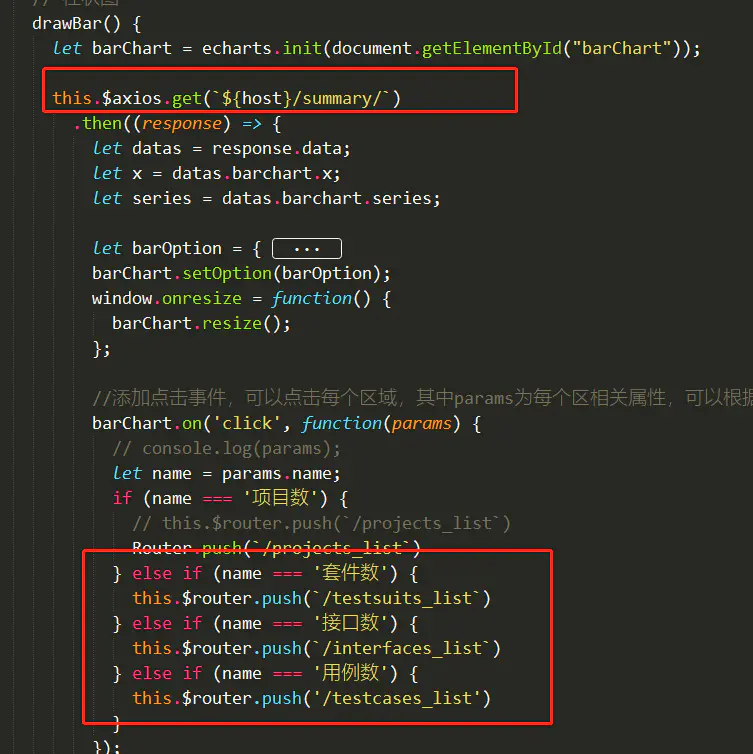
When writing the home page of the test platform, I want to implement the route jump function in the click event of the histogram of echarts, and directly use this.$router.Push() an error will be reported: uncaught typeerror: cannot read property 'push' of undefined

Solve the pit encountered
First of all, I think about whether I can import the routing instance directly to see if it is OK:
import Router from 'vue-router';
Then jump like this:
Router.push(`/projects_list`)
Results:
Uncaught TypeError: vue_router__WEBPACK_IMPORTED_MODULE_2__.default.push is not a function
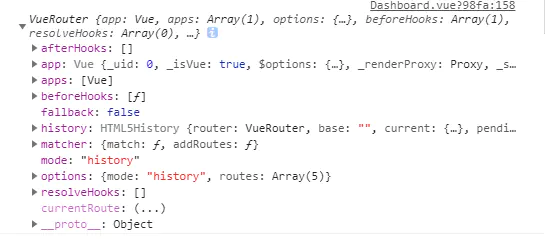
It is found that the imported route is empty:

Successfully solved
If you can’t use it directly, can you import the previous routing instances in Src/router/index ?Because this routing instance is the route passed in to the Vue instance in main, so:
import Router from '../../router/index.js'
Results:
Successful jump