Don’t panic in case of data tilt, teach you to easily obtain the slope of table tilt>>> 
Using image compression in webpack can greatly reduce the packet size, and it is also an important optimization point for the front end. At present, there are many methods that can be implemented, but since we use webpack , we should be a little more lazy, no matter after a configuration, how good, ha ha ha
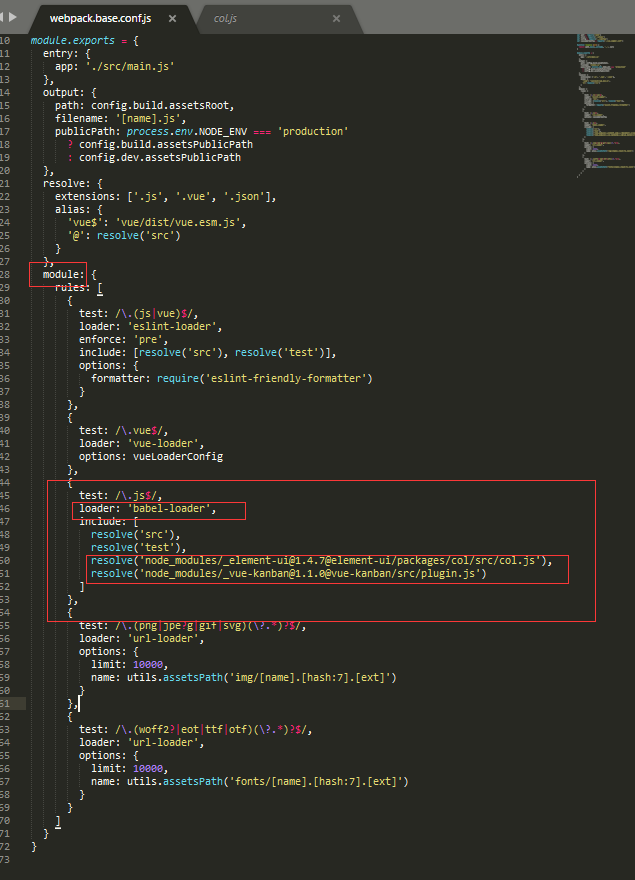
Here, it is recommended to use image webpack loader , as well as such excuses as img loader and imagemin webpack plugin . In fact, the underlying calls are similar image webpack loader is also very easy to use. You only need to configure a loader
{
test: /\.(png|gif|jpe?g|svg)$/i,
exclude:[path.resolve(process.cwd(), 'src/assets/css')],
use: [
{
loader: 'url-loader',
options: {
limit: 1024,
name: '[hash:8].[ext]',
useRelativePath: false,
outputPath: function(fileName){
return 'assets/images/'+fileName
}
}
},
{
loader:'image-webpack-loader'
}
]
}
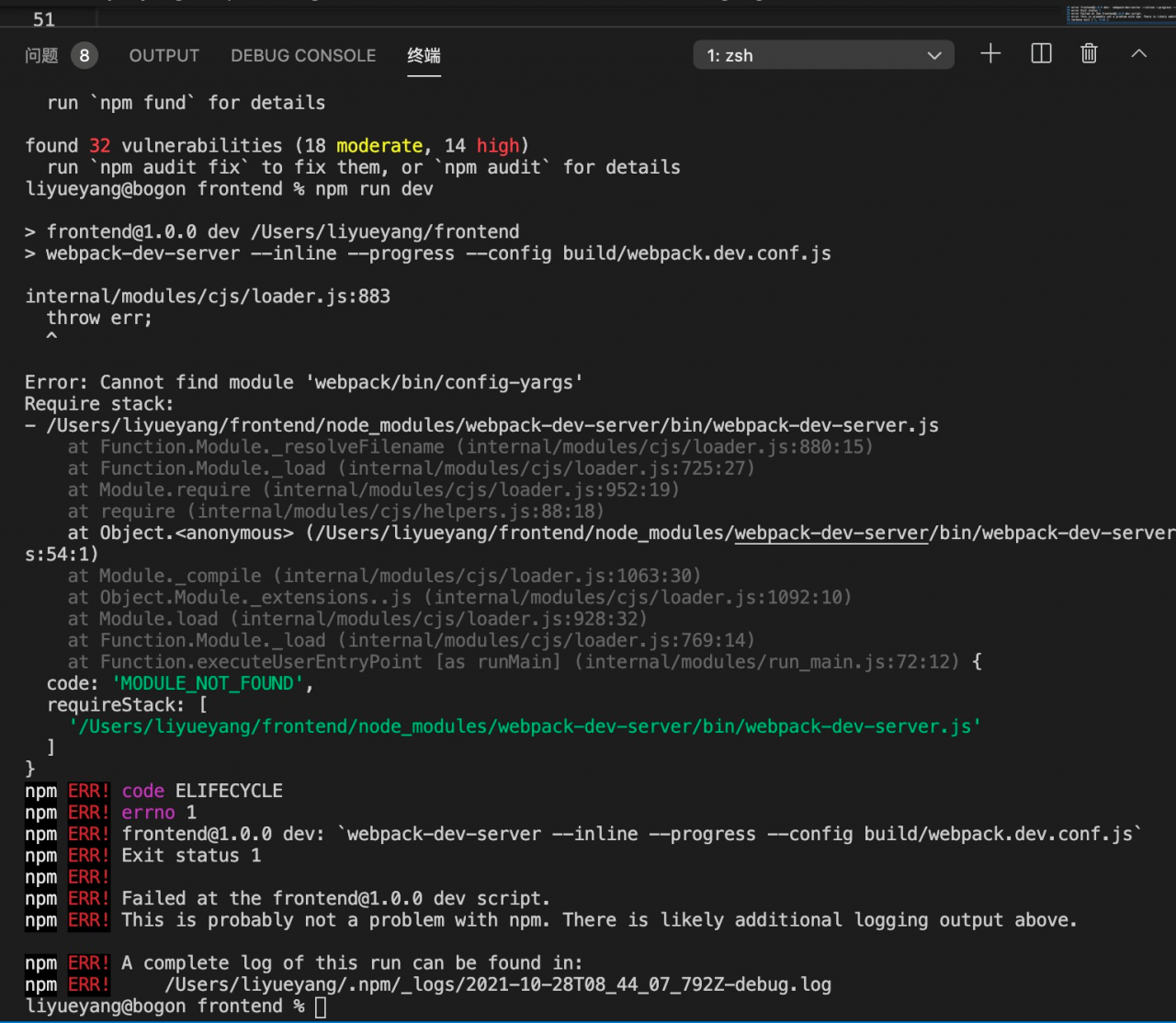
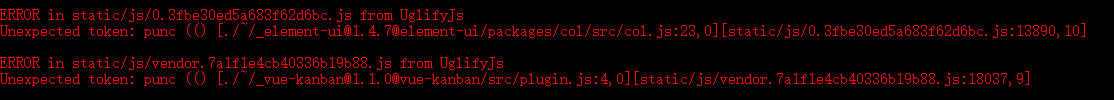
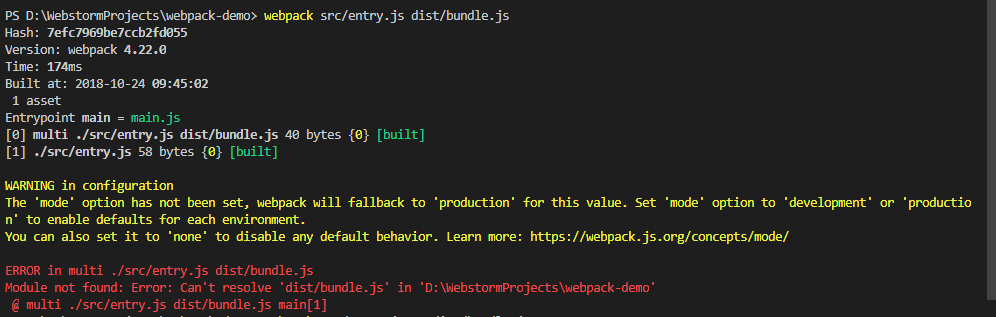
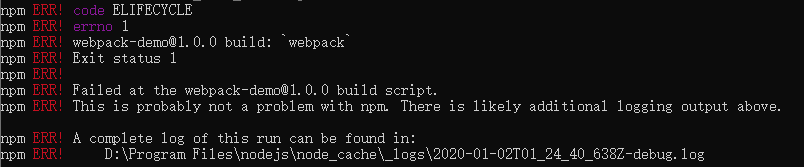
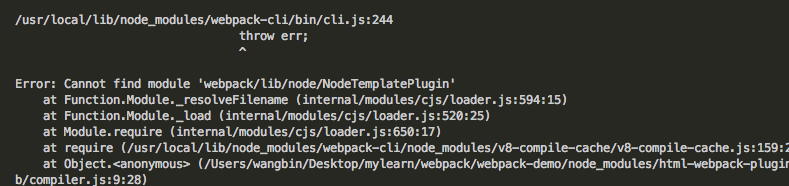
However, there was something wrong with the installation. Originally, the computer at work was good, but it couldn’t be installed when I went home. When I installed it, it got stuck and didn’t move for a long time. Alas, I’m tired. I tried all kinds of ways to give up, but I saw that someone said that I could use cnpm to have a try, so I held the mentality of having a try, and it was successful. Ha ha ha, it’s beautiful
Specific operation
1. If image webpack loader has been installed, uninstall it first
yarn remove image-webpack-loader // npm uninstall image-webpack-loader
2. To use cnpm , this step means to install cnpm and then set the global registry as the image of Alibaba, which is faster in China
npm install cnpm -g --registry=https://registry.npm.taobao.org
3. Use cnpm to install image webpack loader and you will find that it will be installed soon
cnpm install --save-dev image-webpack-loader
Note: if you have tried to use yarn or NPM to install before, you must first uninstall and use cnpm to install
I wish you success