Explain the function of static keyword and final keyword in Java in detail>>> ![]()
In the debugging environment of visual studio + genymobile, when the virtual machine cannot be connected, the solution is found on the official forum of xamarin, as follows:
The main thing is to adjust several values of Android’s project attribute
Couldn’t connect to logcat, GetProcessId returned: 0
Open your application properties Android Manifest –> Required Permission –> Enable ACCESS_ COARSE_ LOCATION and INTERNET(tick) Android Options –> Supported Architecture –> Enable armeabi and armeabi-v7a
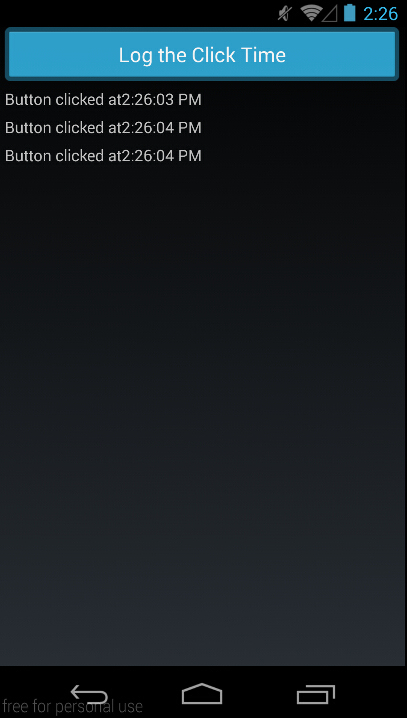
button , yesterday’s are some basic display related controls, button is the first interactive control, the example code is as follows, binding event is available, C # coder will automatically generate the corresponding event function under vs tab~
Not all button properties support all platforms (IOS Android WP). Please refer to API doc
Structure of the example: first, create a new class that inherits contentpage. The outermost layer uses stacklayout, which is directly assigned to the content attribute. Stacklayout places a button and a Scrollview in order. The Scrollview contains a stacklayout defined as a field in advance, which is used to store the labels generated dynamically later. In the button click event, a label is added to loggerlayout dynamically
classButtonLoggerPage:ContentPage
{
StackLayoutloggerLayout=newStackLayout();
publicButtonLoggerPage()
{
//CreatetheButtonandattachClickedhandler
Buttonbutton=newButton
{
Text="LogtheClickTime"
};
button.Clicked+=button_Clicked;
this.Padding=newThickness(5,Device.OnPlatform(20,0,0),5,0);
//Assemblethepage
this.Content=newStackLayout
{
Children=
{
button,
newScrollView
{
VerticalOptions=LayoutOptions.FillAndExpand,
Content=loggerLayout
}
}
};
}
voidbutton_Clicked(objectsender,EventArgse)
{
//AddLaabeltoscrollableStackLayout
loggerLayout.Children.Add(newLabel{
Text="Buttonclickedat"+DateTime.Now.ToString("T")
});
}
}The effect is as follows: when button clicks, the background color will change

walking the tree
Similar to HTML or XAML, controls can be queried through visual tree. In the above example, the loggerlayout variable is directly used in the event processing function, and it can also be found through the sender parameter. The example is as follows
//anotherwaytofindloggerLatout
Buttonbutton=(Button)sender;
StackLayoutouterLayout=(StackLayout)button.ParentView;
//secondoneisscrollView
ScrollViewscrollView=(ScrollView)outerLayout.Children[1];
StackLayoutloggerLayout_2=(StackLayout)scrollView.Content;The example is mainly used to illustrate the use of visual tree. As far as the example itself is concerned, the round-trip coercion will definitely affect the performance. At the same time, if the layout structure is changed, the corresponding code will have to be adjusted. However, we haven’t checked whether the API supports find by ID and other methods
Sharing button clicks
This is the same as most of the event processing mechanisms in C #, just bind the click events of multiple controls (+ =) to the same processing function
Anonymous event handlers
The lambda feature of C # is used to implement anonymous event function, for example:
button.Clicked+=(sender,args)=>
{
//statement
}Distinguishing views with IDs
The element base class defines a styleid of string type, which is used to set the user-defined ID. it has the meaning of value/tag
So ordinary button controls can set this value
publicabstractclassElement:BindableObject,IElement,INameScope
{
//
//Summary:
//Getsorsetsauserdefinedvaluetouniquelyidentifytheelement.
//
//Remarks:
//UsetheStyleIdpropertytoidentifyindividualelementsinyourapplication
//foridentificationinuitestingandinthemeengines.
publicstringStyleId{get;set;}Enter the InfrastructurePart tomorrow!