When using react native to make a network request, such an error type error is reported: network request failed
When checking your own code, you can set an Xcode to get through
The specific methods are as follows:
1. Open your project with Xcode and find the info tab
2. Find the app transport security settings and add allow arbitrary loads with the type of Boolean, and set the value to yes
3. Restart the project completed

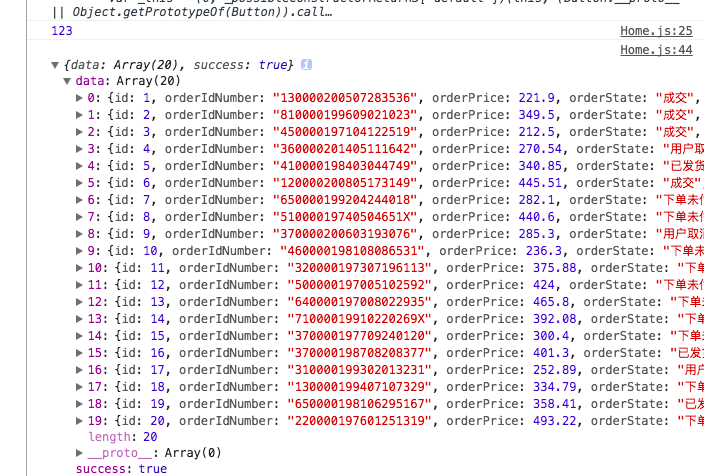
Data obtained successfully
Similar Posts:
- React Native: Possible unhandled promise rejection request fail
- Transport Security has blocked a cleartext HTTP [How to Solve]
- Alamofire iOS Sent HTTP Request Error: App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app’s Info.plist file.
- Using react native elements in RN project to report an error: unrecognized font family ‘material icons’
- [Solved] TypeError: string indices must be integers, not str
- [Solved] react native TypeError: Network request failed Unable to symbolicate stack trace: The stack is null
- Uncaught SyntaxError: The requested module ‘/node_modules/.vite/react-router……Switch
- React Run Error: Uncaught TypeError: Cannot read property ‘forEach‘ of undefined
- React-Native(Print: Entry, “:CFBundleIdentifier”, Does Not Exist)
- Solutions to nsurlsession / nsurlconnection HTTP load failed in IOS 9