
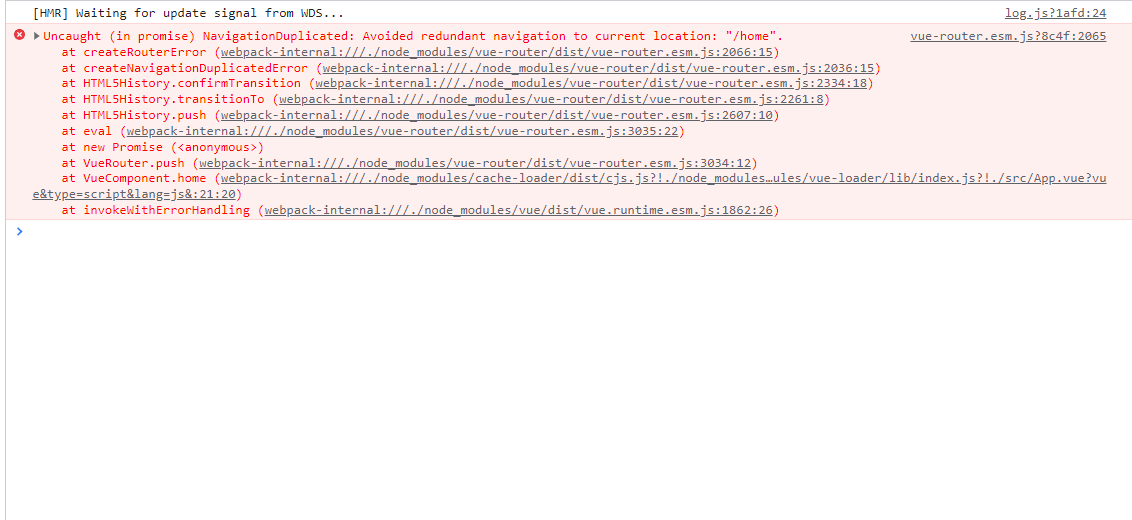
The reason is: Vue router is in 3 After the X version, put this$ router. The replace () method is changed to promise. If there is no callback function, the error message will be displayed globally
Solution:
1. Reduce Vue router version to 3.0 Below 7
npm install [email protected] -s2. Add a callback for this.$router.replace() method
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => err)
}
Similar Posts:
- [Solved] Vue route Duplicate Error: error avoid redundant navigation to current location: “/home”
- [Solved] Vue Error: Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location
- [Solved] Vue router in the element UI navigation bar repeatedly clicks on the menu above version 3.0 and reports errors
- [Solved] Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to
- [Solved] Vue Error: NavigationDuplicated: Avoided redundant navigation to current location: “xxx”.
- How to Solve Vue Error: NavigationDuplicated
- [Solved] VUE Project Error: Avoided redundant navigation to current location: “/XXX“
- [Solved] Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location
- Resolve Vue the navigationduplicated error on the console
- [Solved] Vue router common problems (push error, push duplicate route refresh)